要素の装飾(background、border)プロパティの仕様と使い方
カテゴリ:CSS編
要素に装飾を加えるプロパティ
要素の背景を変えたり枠線を表示したりなど、以下の要素に装飾を加えるプロパティについて解説いたします。
| プロパティ名 | 説明 |
|---|---|
| background-color | 背景色 |
| background-image | 背景画像 |
| background-position | 背景画像の位置 |
| background-size | 背景画像の大きさ |
| background-repeat | 背景画像の繰り返し方法 |
| background-clip | 背景の境界の設定 |
| background-origin | 背景画像の原点の位置 |
| background-attachment | 背景画像のスクロール時の動作 |
| border | 枠線 |
background-color
要素の背景色を指定する場合はbackground-colorプロパティを使用します。
背景色をカラーネームもしくはカラーコードで指定します。
カラーネーム、カラーコードについてはカラーネーム・カラーコード一覧をご参照ください。
p.infobox {
background-color: honeydew;
}<p class="infobox">今年の花火大会は8月26日に実施予定です。ぜひご参加ください。<br>
場所:○○自治会場<br>
時間:午後7時開始</p>今年の花火大会は8月26日に実施予定です。ぜひご参加ください。
場所:○○自治会場
時間:午後7時開始
background-image
要素の背景に表示する画像ファイルを指定する場合はbackground-imageプロパティを使用します。
画像ファイルのパスをurl('パス')で指定します。
初期設定では画像が敷き詰められます。(横方向と縦方向に繰り返し)
例)
sample.pngファイルをp要素の背景に敷き詰める場合:
p.infobox {
background-image: url('back_sample.gif');
}今年の花火大会は8月26日に実施予定です。ぜひご参加ください。
場所:○○自治会場
時間:午後7時開始
要素の背景画像を使用しない場合:
p {
background-image: none;
}background-position
要素画像の表示位置を指定する場合はbackground-positionプロパティを使用します。
指定した位置はbackground-originプロパティからの相対位置になります。
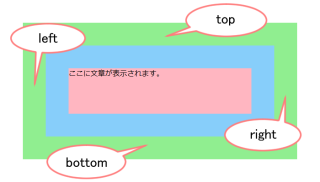
background-positionプロパティに指定可能な値とキーワード
background-positionプロパティに指定可能な値とキーワードは以下となります。
| 値・キーワード | 説明 |
|---|---|
| 長さ | 長さの値はオフセットとして固定長を与る 1つ目の値は横方向(左からの距離)、2つ目の値は縦方向(上からの距離) たとえば、値のペアが’2cm 1cm’の場合、画像の左上隅は、背景の位置決め領域の左上隅から右に2cm、下に1cmの位置に配置される |
| top | 1つまたは2つの値が指定されている場合は垂直位置を0%に計算し、それ以外の場合は次のオフセットの原点として上端を指定する |
| right | 1つまたは2つの値が指定されている場合は水平位置を100%に計算し、それ以外の場合は、右端を次のオフセットの原点として指定する |
| bottom | 1つまたは2つの値が指定されている場合は垂直位置を100%に計算し、それ以外の場合は、次のオフセットの原点として下端を指定する |
| left | 1つまたは2つの値が指定されている場合は水平位置を0%に計算し、それ以外の場合は次のオフセットの原点として左端を指定する |
| center | 水平位置が特に指定されていない場合は水平位置の50%(左50%)、垂直位置が指定されている場合は垂直位置の50%(上50%)に計算する |
長さで使用できる単位についてはCSSで使用できる単位をご参照ください。
p {
background-position: 20% 50%;
}background-size
要素画像のサイズを指定する場合はbackground-sizeプロパティを使用します。
値に応じて画像が引き延ばされたり縮小されて表示されます。
background-sizeプロパティに指定可能なキーワード
background-sizeプロパティに指定可能なキーワードは以下となります。
| キーワード | 説明 |
|---|---|
| contain | 画像の縦横比(ある場合)を維持しながら、画像の幅と高さの両方が背景の配置領域内に収まるように、画像を最大サイズに合わせる |
| cover | 画像の縦横比(ある場合)を維持しながら、画像の幅と高さの両方が背景の配置領域を完全にカバーできるように、画像を最小サイズに拡大縮小する |
| [<長さもしくは割合> | auto] {1,2} | 1番目の値は対応する画像の幅、2番目の値は高さを表す 1つの値のみが与えられた場合、2番目の値はautoと見なされる 割合は、背景の配置領域に対する相対値となる 負の値は許可されない 一方の長さがautoの場合: 両方の長さがautoの場合: |
例)
画像を背景の配置領域内に収まるように表示:
p {
background-size: contain;
}画像を背景の配置領域を完全にカバーするように表示:
p {
background-size: cover;
}画像サイズを'90% 50%'で表示:
p {
background-size: 90% 50%;
}画像サイズを'5em 5em'で表示:
p {
background-size: 5em 5em;
}background-repeat
要素画像の繰り返し表示の方法を指定する場合はbackground-repeatプロパティを使用します。
background-repeatプロパティに指定可能なキーワード
background-repeatプロパティに指定可能なキーワードは以下となります。
| キーワード | 説明 |
|---|---|
| repeat-x | 横方向のみリピート |
| repeat-y | 縦方向のみリピート |
| repeat | 縦横方向にリピートする |
| space | 画像サイズが表示領域の整数倍でない場合は、画像間にスペースを入れてリピート |
| round | 画像サイズが表示領域の整数倍でない場合は、画像を拡大・縮小してリピート |
| no-repeat | リピートしない |
例)
画像サイズを表示領域の整数倍に拡大・縮小してリピート:
p {
background-repeat: round;
}background-repeat: roundが無い場合:
background-clip
要素画像の境界(どこまで表示するか)を指定する場合はbackground-clipプロパティを使用します。
background-clipプロパティに指定可能なキーワード
background-clipプロパティに指定可能なキーワードは以下となります。
| キーワード | 説明 |
|---|---|
| border-box | 背景をボーダーボックス内に描画 |
| padding-box | 背景をパディングボックス内に描画 |
| content-box | 背景をコンテンツボックス内に描画 |
例)
画像をボーダーボックス内に描画:
p {
background-clip: border-box;
}画像をパディングボックス内に描画:
p {
background-clip: padding-box;
}画像をコンテンツボックス内に描画:
p {
background-clip: content-box;
}background-origin
背景画像の原点の位置を指定する場合にはbackground-originプロパティを使用します。
background-originプロパティで指定した地点を原点として背景画像が表示されます。
background-positionプロパティを使用した場合は、background-originプロパティからの相対位置で表示されます。
background-originプロパティに指定可能なキーワード
background-originプロパティに指定可能なキーワードは以下となります。
| キーワード | 説明 |
|---|---|
| padding-box | 位置をパディングボックスを基準とする(シングルボックスの場合、'0 0'はパディングエッジの左上隅、'100% 100%'は右下隅) |
| border-box | 位置をボーダーボックスを基準とする |
| content-box | 位置をコンテンツボックスを基準とする |
例)
画像の位置をボーダーボックスを基準とする:
background-clipプロパティにcontent-boxを指定した場合、背景画像はパディングボックスを基準に表示されるため、以下のようにおかしな位置から背景画像が表示されてしまします。
p {
background-clip: content-box;
}画像の位置をコンテンツボックスを基準とする:
背景画像をコンテンツボックスを基準にして表示すれば、以下のように画像がコンテンツボックスの左端上から表示されるようになります。
p {
background-origin: content-box;
background-clip: content-box;
}background-attachment
要素をスクロールした際に背景画像をスクロールさせるか固定させるかを設定する場合はbackground-attachmentプロパティを使用します。
background-attachmentに指定可能なキーワード
background-attachmentに指定可能なキーワードと振る舞いは以下となります。
| キーワード | 説明 |
|---|---|
| fixed | 背景はビューポートに関して固定される ビューポートがないページ付きメディアでは、固定の背景はページボックスに対して固定されているため、すべてのページに複製される ※ビューごとに1つのビューポートしかないことに注意 要素にスクロール機構(overflowプロパティ)がある場合でも、固定された背景は要素と共に移動されない |
| local | 背景は要素のコンテンツに関して固定される 要素がスクロール機構を持っている場合、背景は要素のコンテンツでスクロールし、背景の描画領域と背景の配置領域は境界ではなく要素のスクロール可能領域に相対して、それらをフレーミングする ※スクロール可能領域はボーダー領域を含まないため、スクロール可能要素の場合、background-clipのborder-box値はpadding-boxと同じように扱われることがある |
| scroll | 背景は要素自体に固定されておりコンテンツと共にスクロールされない(要素の境界に効果的に取り付けられる) |
例)
背景をビューポートに固定:
p {
background-attachment: fixed;
}今年の花火大会は8月26日に実施予定です。ぜひご参加ください。
場所:○○自治会場
時間:午後7時開始
背景を要素のコンテンツに関して固定:
p {
background-attachment: local;
}今年の花火大会は8月26日に実施予定です。ぜひご参加ください。
場所:○○自治会場
時間:午後7時開始
背景を要素自体に固定:
p {
background-attachment: scroll;
}今年の花火大会は8月26日に実施予定です。ぜひご参加ください。
場所:○○自治会場
時間:午後7時開始
background
要素の背景の装飾をまとめて定義する場合にはbackgroundプロパティを使用します。
background-image、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment、background-colorの値もしくはキーワードを指定(順不同)します。
※但し、background-sizeを指定する場合のみ、background-positionの後ろに / で区切ってbackground-sizeを指定する必要があります。
例)
background-image、background-position、background-size、background-color、background-repeat、background-attachment、background-clipの順番で指定した例:
p {
background: url("sample.png") 40% / 10em gray round fixed border-box;
}border
要素の枠線を表示する場合はborderプロパティを使用します。
| キーワード | 説明 |
|---|---|
| border | 要素の枠線 |
| border-top | 要素の上の枠線 |
| border-right | 要素の右の枠線 |
| border-bottom | 要素の下の枠線 |
| border-left | 要素の左の枠線 |
borderプロパティに指定可能な値
borderプロパティには線の幅、線のスタイル、線の色の3つの値を指定します。
※順不同
例)
p {
border: 3px dash orange;
}今年の花火大会は8月26日に実施予定です。ぜひご参加ください。
場所:○○自治会場
時間:午後7時開始
以上、要素に装飾を加えるプロパティについて解説いたしました。
公開日時:2019年06月30日 21:11:04