フッター要素(footer)の仕様と使い方
カテゴリ:HTML5編
HTML Living Standard 対応
footer要素の概要

footer要素はbody要素や属するセクションのフッター部を表し、一般的にbody要素や対象セクション(article、aside、nav、section)内の直下の最後の要素として配置されます。
body要素内直下に配置した場合はページフッター、セクション要素内直下に配置した場合はセクションフッターとしての意味合いを持ちます。
ページフッターとセクションフッター
footer要素はbody要素直下の階層に置くことで、ページ全体のフッター(ページフッター)として表されます。
ページフッターには一般的に、メニュー一覧(フッターメニュー)や著者情報、会社情報、免責事項ページなどへのリンクや、コピーライトなどが置かれます。
通常は1つのサイト内のページフッターはすべて共通となるため、ページフッター=サイトフッターとして扱われます。
また、article、aside、nav、sectionなどのセクショニング要素内に配置した場合はそのセクションのフッター(セクションフッター)になります。
セクションフッターには投稿日時や更新日時、著者情報などを記載します。
一般的な構成例
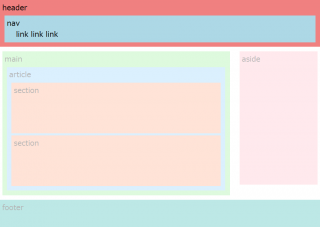
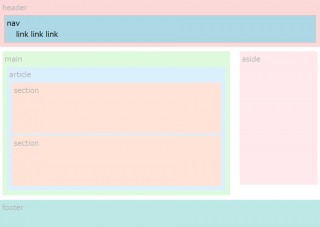
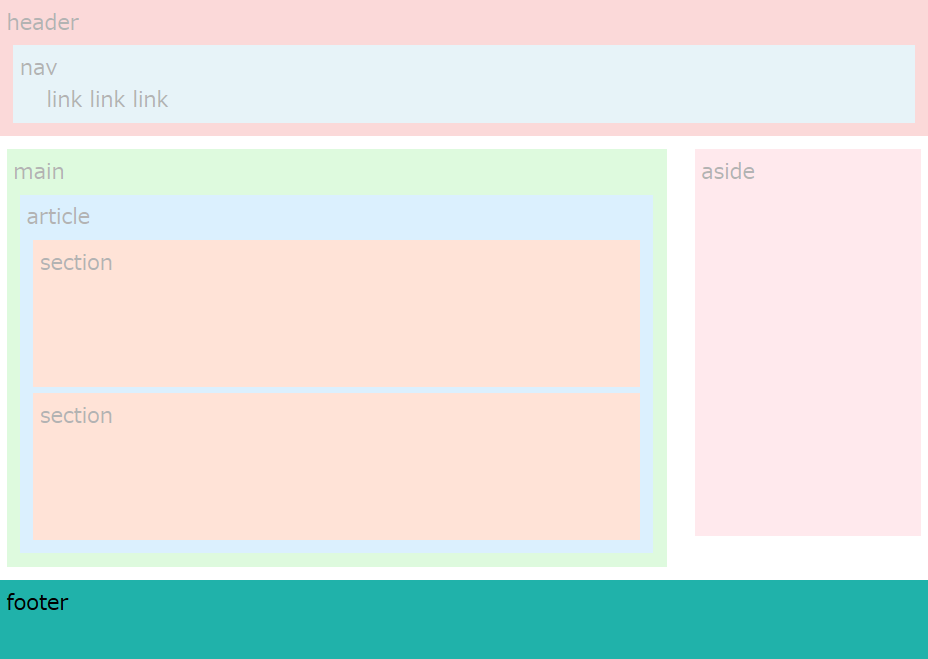
一般的な構成としては、ヘッダ部であるheader要素と同様に、サイトフッターはbody要素に配置し、以下のようにメインコンテンツ(main要素)やサイドバー(aside要素)を上下で挟むようにheader要素とfooter要素を配置します。
典型的なHTML5要素の構成例)
<body>
<header>
ページヘッダー(サイトタイトル、メニューなど)
<nav>
サイトメニュー
</nav>
</header>
<main>
記事などのメインコンテンツ
<article>
<header>
記事ヘッダー
</header>
記事本文
<footer>
記事フッター
</footer>
</article>
</main>
<aside>
サイドバーなどのメイン以外のコンテンツ
</aside>
<footer>
ページフッター(メニュー、コピーライトなど)
</footer>
</body>footer要素の利点
footer要素はheader要素と対をなす要素であり、HTML5より前は、典型的には
<div id="footer">HTML5ではフッターとしての意味を持つ要素としてfooter要素が定義づけられており、HTML上のフッター部を表す統一的な要素として使用することができます。
つまりそれまではWebサイトの製作者によってまちまちだったid名やclass名での命名方法が要素名として一本化(統一)できるという利点があります。
また、HTMLの要素として定義されたことで、スクリーンリーダーによるフッター部の識別の助けにもなります。
W3Cによるfooter要素の説明
footer要素は、最も近い上位のメイン要素、セクショニングコンテンツ、またはセクショニングルート要素のフッターを表します。フッターには通常、誰が書いたか、関連文書へのリンク、著作権データなど、そのセクションに関する情報が含まれています。
footer要素には、付録、索引、長い電話番号、詳細な使用許諾契約、およびその他のそのようなコンテンツを表すセクション全体を含めることもできます。
footer要素の最も近い先祖のセクショニングルート要素がbody要素であり、それがメイン要素またはセクショニングコンテンツ要素の子孫ではない場合、そのfooterはbody要素にスコープされ、ページ全体のフッターを表します。
公開日時:2019年06月02日 21:23:06
最終更新日時:2025年06月20日 12:50:47