セレクタ(配下、直下、隣接、間接)と優先順位
カテゴリ:CSS編
セレクタとは
CSSのセレクタはプロパティの適用対象を表すための定義です。
CSSの指定方法(style要素、style属性、class属性、id属性)で説明したように、セレクタは大きく分けて、要素、id、classの3つの指定方法があります。
但しこの3つだけでは困ったことに遭遇します。要素で指定した場合、すべての要素に適用されてしまします。もちろん例えばbody要素やheader、footer要素など、サイト全体で共通するプロパティを定義する要素であれば問題ありません。
しかしp要素やdiv要素など様々な箇所で頻繁に使用する要素の場合、すべて同じスタイルになってしまうことはデザイン上、芳しくありません。
かといって、すべての要素にidやclassを指定して適用するとなると、非常に膨大な数のidやclassが必要となり、CSSの定義が混沌としてしまうでしょう。
そこでセレクタでは、HTML構造の階層を指定して適用範囲を指定できる機能があります。
配下の要素を選択
要素やid、class名の階層をスペース区切りで記述した場合、配下の要素が選択されます。
ここで言う配下とはその要素の入れ子となる要素(小孫要素)を指します。
a img { border: blue 5px solid; }<a href="###"><img src="sample.png"></a>この場合、以下のようにa要素の直下にはないimg要素もa要素の入れ子であるため選択されます。
<a href="###"><span><img src="sample.png"></span></a>実際のソースコード:
<!DOCTYPE html>
<html>
<head>
<style>
a img { border: blue 5px solid; }
</style>
</head>
<body>
<a href="###"><img src="sample.png"></a>
<a href="###"><span><img src="sample.png"></span></a>
</body>
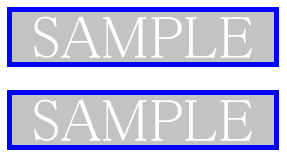
</html>実際の結果:

直下の要素を選択
入れ子内の要素ではなく直下の要素(1つ下の階層のみ)に適用させたい場合があります。
例えばメニュー等のように、何層もの入れ子構造となっているリンクリストで、層ごとに背景色を変えたい場合、すべての階層に適用されては困ります。
そういった場合は、以下のように1つ下の階層のみの要素を選択する事を表す「>」記号で階層を指定します。
a要素直下にあるimg要素を選択する場合:
a > img { border: blue 5px solid; }<a href="###"><img src="sample.png"></a>この場合、以下のようにa要素の直下にはない(2階層目にある)img要素は選択されません。
<a href="###"><span><img src="sample.png"></span></a>実際のソースコード:
<!DOCTYPE html>
<html>
<head>
<style>
a > img { border: blue 5px solid; }
</style>
</head>
<body>
<a href="###"><img src="sample.png"></a>
<a href="###"><span><img src="sample.png"></span></a>
</body>
</html>実際の結果:

隣接する要素を選択
同じ階層の隣の要素を選択したい場合があります。
その場合は以下のように隣の要素を「+」記号で指定します。
a要素に隣接するimg要素を選択する場合:
a + img { border: blue 5px solid; }<a href="###">リンク</a><img src="sample.png">以下のように階層が異なる場合や隣接しない場合には適用されません。
階層が異なる場合:
<a href="###">リンク</a><p><img src="sample.png"></p>隣接しない場合:
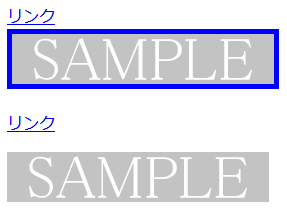
<a href="###">リンク</a><br><img src="sample.png">実際のソースコード:
<!DOCTYPE html>
<html>
<head>
<style>
a + img { border: blue 5px solid; }
</style>
</head>
<body>
<a href="###">リンク</a><img src="sample.png">
<a href="###">リンク</a><p><img src="sample.png"></p>
<a href="###">リンク</a><br><img src="sample.png">
</body>
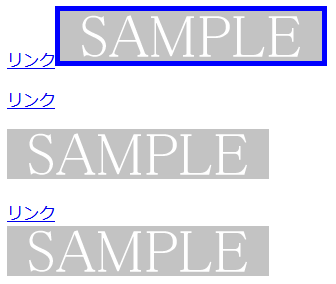
</html>実際の結果:

間接する要素を選択
隣ではなくても同じ階層の要素を指定したい場合は、以下のように間接する要素を「~」(チルダ)記号で指定します。
a要素に間接するimg要素を選択する場合:
a ~ img { border: blue 5px solid; }<a href="###">リンク</a><br><img src="sample.png">以下のように階層が異なる場合には適用されません。
階層が異なる場合:
<a href="###">リンク</a><p><img src="sample.png"></p>実際のソースコード:
<!DOCTYPE html>
<html>
<head>
<style>
a ~ img { border: blue 5px solid; }
</style>
</head>
<body>
<a href="###">リンク</a><br><img src="sample.png">
<a href="###">リンク</a><p><img src="sample.png"></p>
</body>
</html>実際の結果:

優先順位
classよりもidが優先される
classとidの両方を指定した場合、classよりもidが優先されます。
従って、以下の場合、a要素の文字色は赤色で表示されます。
span#menu a { color: red; }
span.menu a { color: blue; }<span id="menu" class="menu"><a href="###">リンク</a></span>実際のソースコード:
<!DOCTYPE html>
<html>
<head>
<style>
span#menu a { color: red; }
span.menu a { color: blue; }
</style>
</head>
<body>
<span id="menu" class="menu"><a href="###">リンク</a></span>
</body>
</html>実際の結果:

一致度が高いセレクタが優先される
複数のセレクタが該当する場合、より一致度が高いセレクタが優先されます。
従って、以下の場合、a要素の文字色は青色で表示されます。
※menuという名前のidを持つ何らかの要素よりも、menuという名前のidを持つspan要素の方が一致度が高いためです。
#menu > a { color: red; }
span#menu a { color: blue; }<span id="menu"><a href="###">リンク</a></span>実際のソースコード:
<!DOCTYPE html>
<html>
<head>
<style>
#menu > a { color: red; }
span#menu a { color: blue; }
</style>
</head>
<body>
<span id="menu"><a href="###">リンク</a></span>
</body>
</html>実際の結果:

配下と直下の優先順位は同じ
配下と直下の指定が重なる場合、配下と直下の優先順位は同じです。
従って、後から読み込まれた定義で上書きされるため、以下の場合、a要素の文字色は緑色で表示されます。
.menu > a { color: red; }
.menu a { color: green; }<span class="menu"><a href="###">リンク</a></span>実際のソースコード:
<!DOCTYPE html>
<html>
<head>
<style>
.menu > a { color: red; }
.menu a { color: green; }
</style>
</head>
<body>
<span class="menu"><a href="###">リンク</a></span>
</body>
</html>実際の結果:

class、id、配下、直下、一致度の混在
classよりid、一致度が高いものが優先されるのは分かりました。
では、class、id、一致度が混在する場合はどれが優先されるのでしょうか?
答えは、idが最も優先され、次にclass、一致度の順番となります。
そして最も優先順位が低いのが要素名のみが指定されたものとなります。
以上の事を踏まえると、以下の場合、画像の枠線は何色で表示されるでしょうか?
img { border: none; }
a > img { border: blue 5px solid; }
a.link img { border: yellow 5px solid; }
a.link > img { border: red 5px solid; }
a#link img { border: green 5px solid; }
#link img { border: orange 5px solid; }<a id="link" class="link" href="###"><img src="sample.png"></a>答えはid指定で且つ一致度が最も高い上から4つ目のセレクタが適用され緑色で表示されます。
実際のソースコード:
<!DOCTYPE html>
<html>
<head>
<style>
img { border: none; }
a > img { border: blue 5px solid; }
a.link img { border: yellow 5px solid; }
a.link > img { border: red 5px solid; }
a#link img { border: green 5px solid; }
#link img { border: orange 5px solid; }
</style>
</head>
<body>
<a id="link" class="link" href="###"><img src="sample.png"></a>
</body>
</html>実際の結果:

優先順位まとめ
つまりどのセレクタが適用されるかを判断する場合、idかclassか、次に一致度の順番で見ていくと素早い判断ができます。
ちなみに、セレクタに「*」(アスタリスク)記号のみを指定した、すべての要素に適用される全称セレクタというものがあり、これは最も優先度が低いセレクタとなります。
セレクタの優先順位を優先度が高い順にまとめると以下となります。
- 要素#id
- idのみ
- 要素.class
- classのみ
- 要素のみ
- 全称(*)
セレクタ以外の優先順位
セレクタとは別に、CSS(Cascading Style Sheets)とはで説明しているように、入れ子の要素(小孫要素)の場合、最も近い親要素で定義されたプロパティが優先されます。
また、同じ優先順位のセレクタが複数存在する場合、最後に読み込まれた定義が優先されます。
更に、記述方法の優先順位として、セレクタによる指定よりもインライン記述が優先されます。
以上、セレクタの種類と優先順位について解説いたしました。
公開日時:2019年06月12日 20:47:03