レスポンシブデザイン化の方法(ビューポートとメディアクエリ)
カテゴリ:スマホサイト編
レスポンシブデザインとは
スマートフォンやタブレット端末の普及に伴って、小さなディスプレイでもコンテンツが見やすいように、ディスプレイサイズに合わせてレイアウトを自動で切り替えるデザインの事をレスポンシブデザインと呼びます。
以前は、PCサイト用と携帯電話(フィーチャーフォン)用サイトは別URLで作成し、ユーザーエージェントを基にリダイレクトする方式が主流でした。
ただ、別URLのサイトの場合、両方のURLを別々に作成しなければならず、作成や編集、テストなどに時間と労力がかかってしまいます。
そのため、URLは1つで、ディスプレイサイズに応じて適用するCSSを切り替えるメディアクエリという技術を用いたレスポンシブデザインの採用が広がっています。
レスポンシブデザインはコンテンツの内容がPC用とスマートフォン用で同一であり、モバイルファーストインデックス(MFI)を導入したGoogle検索エンジン側でも推奨しています。
これからは、モバイルフレンドリーなWebサイトはレスポンシブデザインで構築する事が強く推奨されます。
NoteMFIは、検索エンジンがPC用サイトではなく、スマートフォン用サイトのインデックスを優先させる仕様です。
メディアクエリとは
メディアクエリは、指定した画面サイズに応じて適用させるCSSを切り替えるためのCSSの記述方法です。
ビューポートの定義
メディアクエリを使用するためには、まずHTMLのhead要素内に、以下のmetaタグを用いてビューポートを定義する必要があります。
name属性にはviewport、 content属性にはdevice-widthを指定します。
<meta name="viewport" content="width=device-width">Notedevice-widthはビューポートをデバイスの幅に合わせるという意味になります。
メディアクエリの定義
次にCSS内で、@media構文を用いて画面の横幅に応じてCSSを記述します。
画面の横幅が641px以上の場合用:
@media screen and (min-width: 641px) 画面の横幅が640px以下の場合用:
@media screen and (max-width: 640px)サンプルコード
それでは実際のサンプルコードを例示します。
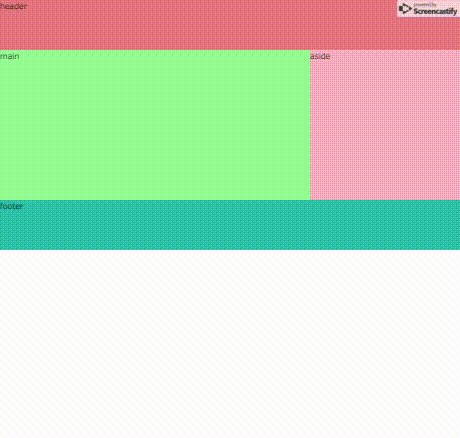
例えば以下のようなページがあるとします。このページはPC用サイトであり、flexboxを使用してメインコンテンツ(main要素)とサイドバー(aside要素)を横並びに配置した2カラム構成です。
例)
HTML部:
<!doctype html>
<head>
<link rel="stylesheet" href="css_layout_with_flexbox.css">
</head>
<html>
<body>
<header>
header<br>
</header>
<div class="flexbox-container">
<main>
main<br>
</main>
<aside>
aside<br>
</aside>
</div>
<footer>
footer<br>
</footer>
</body>
</html>CSS部:
body {
margin: 0 auto;
}
header {
width: 100%;
background-color: lightcoral;
height: 100px;
}
footer {
width: 100%;
background-color: lightseagreen;
height: 100px;
}
body {
min-width: 900px;
}
.flexbox-container {
display: flex;
}
main {
width: 100%;
min-width: 600px;
max-width: 1000px;
margin: auto;
background-color: lightgreen;
height: 300px;
}
aside {
width: 300px;
min-width: 300px;
margin: auto;
background-color: lightpink;
height: 300px;
}注意分かりやすいようにサンプルには色、高さを指定しています。
その場合、flexboxの定義や、メインコンテンツ、サイドバーの幅の指定は不要です。
何故ならスマートフォン表示ではどのコンテンツの幅も画面幅いっぱい(width: 100%)となるためです。
そこで、PCサイト用のbody、main、aside要素の定義を @media screen and (min-width: 641px){}内に記述します。
また、スマートフォン用の定義を@media screen and (max-width: 640px){}内に記述します。
レスポンシブ化後:
body {
margin: 0 auto;
}
header {
width: 100%;
background-color: lightcoral;
height: 100px;
}
footer {
width: 100%;
background-color: lightseagreen;
height: 100px;
}
/* ここまではPCとスマートフォンで共通の設定 */
/* ここからレスポンシブの設定 */
@media screen and (min-width: 641px){ /* PC用 */
/* PC用固有の設定をここに移動 */
body {
min-width: 900px;
}
.flexbox-container {
display: flex;
}
main {
width: 100%;
min-width: 600px;
max-width: 1000px;
margin: auto;
background-color: lightgreen;
height: 300px;
}
aside {
width: 300px;
min-width: 300px;
margin: auto;
background-color: lightpink;
height: 300px;
}
}
@media screen and (max-width: 640px){ /* スマートフォン用 */
/* スマートフォン用固有の設定をここに記述 */
main {
background-color: lightgreen;
height: 300px;
}
aside {
background-color: lightpink;
height: 300px;
}
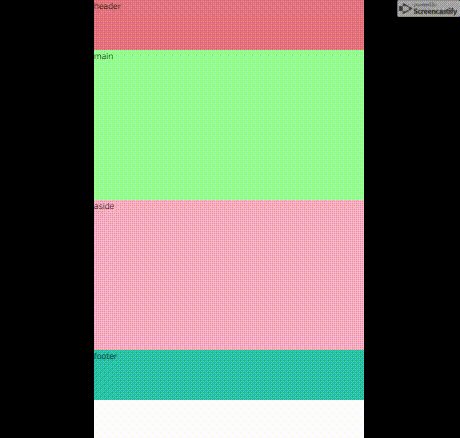
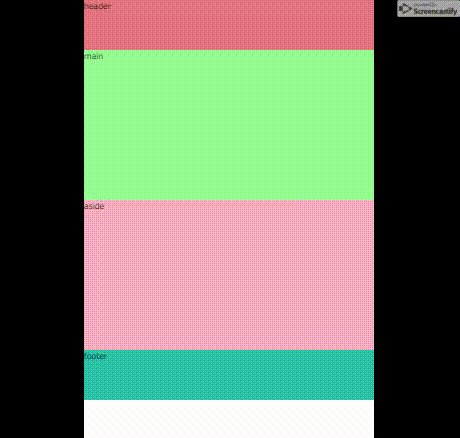
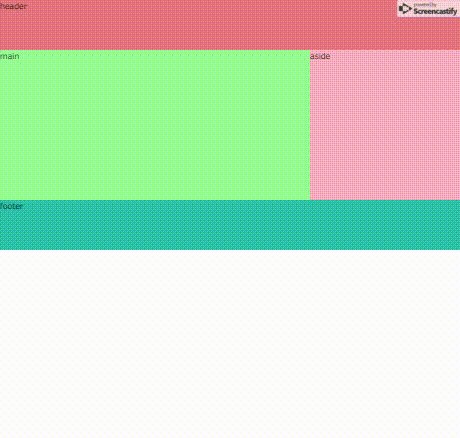
}これで、画面幅が640px以下であればスマートフォン用表示、641px以上であればPC用表示に自動で切り替わるようになりました。
Note上記のようにPC用表示をベースにスマートフォンなど他のデバイス用の設定を追加していく手法をPCファーストと呼びます。
逆にスマートフォン用表示をベースにした開発をモバイルファーストと呼びます。
通常、PCサイトよりもスマートフォンの表示の方がシンプルであり、複雑なものをシンプルにする方が、その逆よりも簡単であるため、PCファーストの設計が合理的です。
なお、Googleが推奨しているモバイルファーストはモバイルサイトを優先的にインデックスする(評価する)ということであって、開発手法におけるモバイルファーストとは関係ありません。そのためどちらで開発してもSEOへの影響はありません。
サンプル動画
実際にWebブラウザの幅を変更することでPC用表示とスマートフォン用表示が切り替わる様子が確認できます。

以上、レスポンシブ化の方法について解説いたしました。
公開日時:2019年07月15日 14:32:20

