Webフォントの使用方法とメリット・デメリット
カテゴリ:CSS
Webフォントとは?
Webフォントは、フォントファイルをネットワーク上に置いておき、初回のページ表示時に指定したフォントファイルをWebブラウザにダウンロードさせる仕組みのフォントです。このWebフォントの機能はCSS3で実装されたものです。
メリットは、何といってもプラットフォームに依存せず、どのプラットフォームでも同じフォントで表示できる点です。これにより、これまでは難しかったフォントも含めてデザインを統一することができます。
但しデメリットとして、フォントファイルをダウンロードするため、初回ページ表示時に若干時間がかかるという点があります。とはいえ、後述するNoto Sans JPなどはサイズが小さく抑えられており、クライアント側の通信速度にもよりますが通常は問題になるような遅延は発生しません。
従来のフォント指定
従来は、WebブラウザはCSSのfont-familyに指定されたフォントをクライアントOS上で探し、見つかればそのフォントで表示、もし見つからない場合は近いフォントが使用されます。このため、WindowsやMac、LinuxなどクライアントOSによって有しているフォントは異なるため、見栄えが異なったり、デザインが崩れたりする場合があります。
例えば、Macの場合はヒラギノという非常に綺麗なフォントを持っていますが、Windowsではデフォルトでは同等のフォントは有しておらず、一般的に比較的近いフォントとしてメイリオを指定したりします。
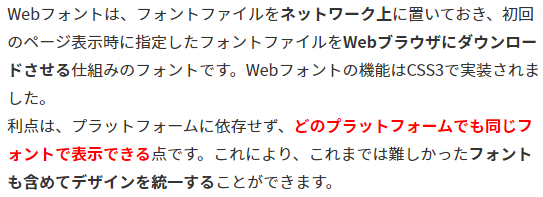
ただ、Windowsの標準フォントはMacと比べて線が細く見づらい傾向にあります。
もちろんWindows環境でも綺麗なフォントをローカルにインストールしておき、そのフォントで表示させる事は可能ですが、必ずしもすべての方がWebデザイナーが指定したフォントをインストールしているはずもなく、現実的にはOS標準フォントを指定することになります。
つまり、OSによって有しているフォントは異なり、font-familyでも各OS用のフォントを指定する必要があるのです。
Webフォント指定
一方、Webフォントであれば、必要なフォントをサーバーからダウンロードして使用するため、どのOSでも同一のフォントで表示させることができ、デザインを統一させることができます。
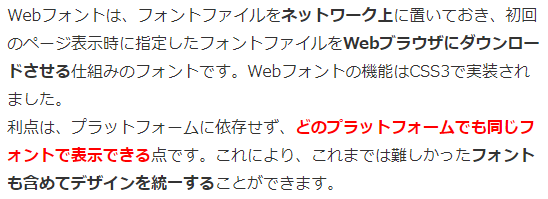
また、デザインの統一だけではなく、特に綺麗な標準フォントを持っていないWindows環境で文字表示を劇的に改善させる事ができます。
実際にフォントが違うだけで、同じページでも印象は大きく変わるため、このCSS3で追加されたWebフォントの仕組みは、Web世界において1つの革新と言っても過言ではないほどです。
Webフォントの設定方法
では実際にWebフォントを使用するための設定を見ていきましょう。
Webフォントを使用するためには、大きく分けてWebフォントのダウンロードとCSSでのフォント指定の2つの設定を行います。
例として、ここではGoogle FontsのNoto Sans JPを設定する例を解説いたします。
NoteNoto Sans JPはGoogleとAdobeが共同開発した商用利用もフリーのWebフォントです。Macのヒラギノフォントに似ています。
フォントのダウンロード設定
まずNoto Sans JPのページの右上のSELECT THIS FONTをクリックします。
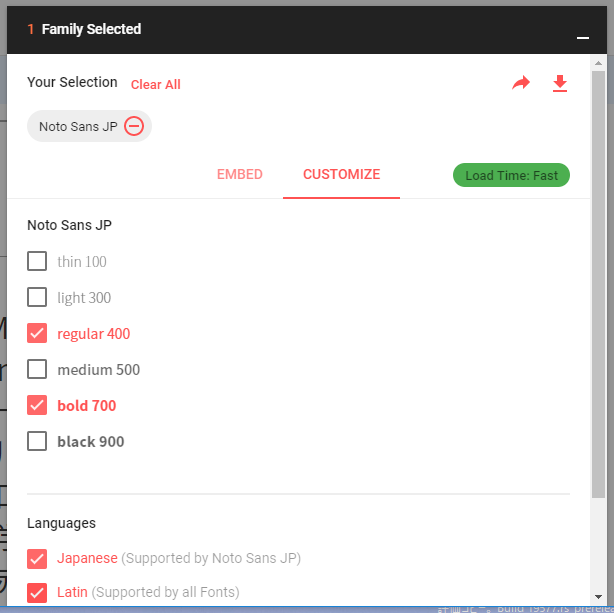
必要であれば先にCUSTOMIZEタブをクリックし、表示するフォントの太さを選択(追加)します。初期設定では400が選択されていますが、700など好みに応じて太さの種類を追加できます。

注意但し追加し過ぎるとフォントの読み込みに時間がかかってしまうので注意しましょう。ちなみにフォントファイルの読み込み速度の目安がFast、Moderateなどで親切に表示されます。さすがGoogleという感じですね。(2種類までであればFastのようです。)

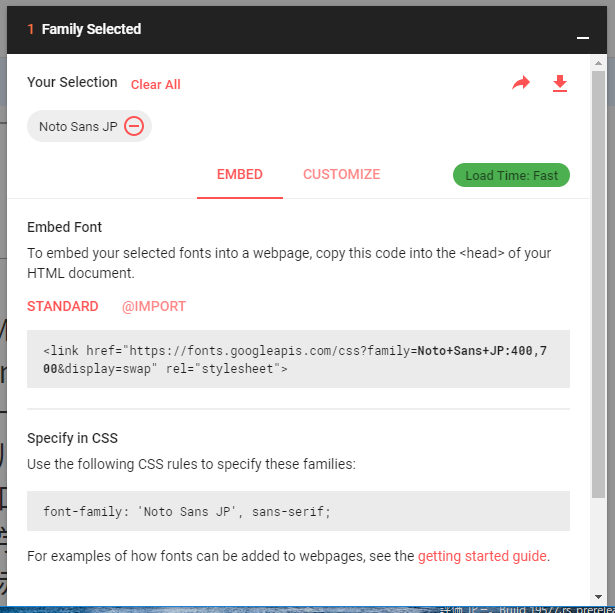
linkタグの例:
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700&display=swap&subset=japanese" rel="stylesheet">styleタグの例:
<style>
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700&display=swap&subset=japanese');
</style>次にWebページのhead要素内に、上記のタグを貼り付けます。フォントのダウンロード設定はこれだけです。
フォント表示の設定
WebページにNoto Sans JPフォントを表示するようにするためには、対象の要素やクラスにfont-familyプロパティでNoto Sans JPフォントを指定します。
font-familyプロパティの先頭に記述しておけば、常にNoto Sans JPが使用されますが、念のため以下のように2つ目以降のフォントも指定しておきましょう。
例:
body {
font-family: 'Noto Sans JP', sans-serif;
}Noto Sans JPで表示するための設定はこれだけです。実際にWebページを表示してみて文字が綺麗になっていることを確認してみましょう。(特にWindows環境は見違えるようになりますよ)


ちなみに、Noto Sans JPは上述したようにMacのヒラギノに非常によく似ており、もしこれまでfont-familyにヒラギノを指定していたサイトの場合は、Mac環境では殆ど違いは分からないかもしれません。
以上、「Webフォントの使用方法とメリット・デメリット」でした。
公開日時:2020年03月07日 21:47:49

