ヘッダー要素(header)の仕様と使い方
カテゴリ:HTML5編
HTML Living Standard 対応
header要素の概要

header要素は一般的にサイトヘッダーとしてサイトのタイトルロゴやメニューなどが置かれます。
要素名はhead要素と似ていて紛らわしいですが、headはhtmlのヘッダー(ユーザーに見えない部分)を意味するのに対し、headerはbody内のコンテンツのヘッダー部(ユーザーに見える部分)を意味します。
一般的にヘッダーはページヘッダーとセクションヘッダーに分けられます。
ページヘッダーとセクションヘッダー
ページヘッダーはページの最上部に配置されます。つまりheader要素はbody要素内直下に最初に現れる要素になります。
また、通常はページヘッダーはすべてのページ共通のヘッダーとして配置されるため、サイトヘッダーの意味合いも持っています。
つまり同じWebサイト内の各ページは同じサイトタイトル、メニューを持つため、典型的にはページヘッダー=サイトヘッダーとなるのです。これはページフッターにも同じことが言えます。
一方各セクション(article、aside、nav、section)内直下に配置した場合、そのセクションのヘッダーを意味します。
つまり属する直接の親要素によってどの要素のヘッダーであるか、その意味合いが変わってきます。
一般的な構成例
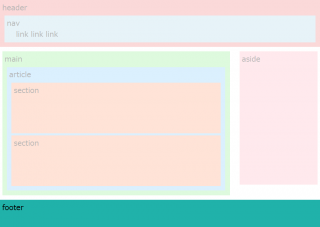
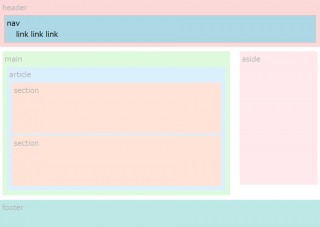
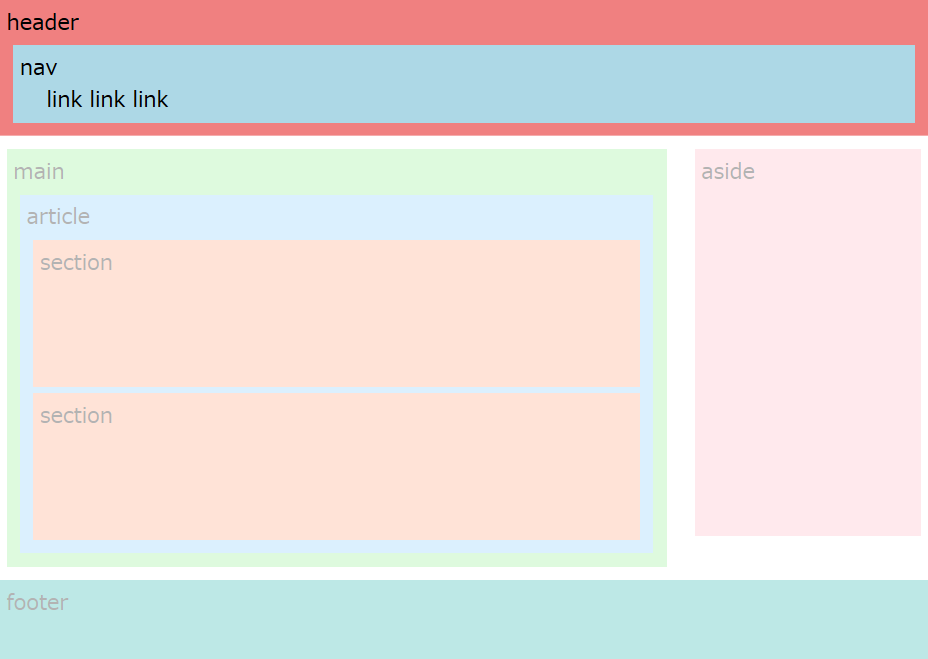
headerと対をなす要素はページの最下部に配置されるfooterとなり、以下の例のようにbody要素直下にはメインコンテンツ(main要素)やサイドバー(aside要素)を上下で挟むようにheader要素とfooter要素を配置する構成が一般的です。
更に必要に応じてarticleなどのセクション内にそのセクションを表すヘッダー(以下の例の場合記事のヘッダー)やフッターを配置します。
典型的なHTML5要素の構成例)
<body>
<header>
ページヘッダー(サイトタイトル、メニューなど)
<nav>
サイトメニュー
</nav>
</header>
<main>
記事などのメインコンテンツ
<article>
<header>
記事ヘッダー
</header>
記事本文
<footer>
記事フッター
</footer>
</article>
</main>
<aside>
サイドバーなどのメイン以外のコンテンツ
</aside>
<footer>
ページフッター(メニュー、コピーライトなど)
</footer>
</body>header要素の利点
HTML5の前までは、ヘッダー部は典型的には
<div id="header">HTML5ではヘッダーとしての意味を持つ
<header>これは、スクリーンリーダーがボディ内のヘッダー部を識別する際にも用いられます。
なお上述したようにheader要素はbody直下に配置されればページ全体のヘッダー部を表しますが、何らかのセクション内にあればそのセクションのヘッダーとして識別されます。
そのためheader要素をページヘッダーとして使用する場合は、特別な意図がない限りbody要素の直下に配置しましょう。
W3Cによるheader要素の説明
header要素は、最も近い先祖のメイン要素、セクショニングコンテンツ、またはセクショニングルート要素の紹介コンテンツを表します。ヘッダーには通常、導入部またはナビゲーション補助用のグループが含まれています。header要素の最も近い先祖のセクショニングルート要素がbody要素で、main要素またはセクショニングコンテンツ要素の子孫ではない場合、そのheaderはbody要素にスコープされ、ページ全体の紹介コンテンツを表します。
公開日時:2019年06月02日 16:31:41
最終更新日時:2025年06月20日 12:50:33