1カラム、2カラム、3カラム構成の方法とサンプルコード
カテゴリ:レイアウト編
カラム構成の概要
この記事ではWebページの骨組みとなるページレイアウトの基本設計について解説したいと思います。
一般的にページレイアウトの種類は1カラム構成、2カラム構成、3カラム構成に分けられます。
それぞれの特徴と具体的な方法について見ていきましょう。
1カラム構成
スマートフォン、タブレット端末の普及に伴ってサイドバーのない1カラム構成のレイアウトも増えてきました。訪問者をメインコンテンツ部に集中させたい場合や、複数のデバイス間で統一的なデザインにしたい場合に採用されるレイアウトです。
1カラム構成の場合、メインコンテンツ部が幅固定のタイプとディスプレイサイズに応じて幅が伸縮するタイプがあります。
固定の場合はwidthプロパティで幅を指定、伸縮タイプはmin-widthプロパティで最小の幅、max-widthプロパティで最大の幅を指定します。
例)
HTML部分:
<html>
<body>
<header>
header<br>
</header>
<main>
main<br>
</main>
</div>
<footer>
footer<br>
</footer>
</body>
</html>CSS部分:
メインコンテンツ部を600px~1000pxの間で伸縮させる場合:
body {
margin: 0 auto;
}
header {
width: 100%;
background-color: lightcoral;
height: 100px;
}
footer {
width: 100%;
background-color: lightseagreen;
height: 100px;
}
main {
min-width: 600px;
max-width: 1000px;
margin: auto;
background-color: lightgreen;
height: 300px;
}メインコンテンツ部を600pxで固定する場合:
body {
margin: 0 auto;
}
header {
width: 100%;
background-color: lightcoral;
height: 100px;
}
footer {
width: 100%;
background-color: lightseagreen;
height: 100px;
}
main {
width: 600px;
margin: auto;
background-color: lightgreen;
height: 300px;
}
注意分かりやすいようにサンプルには色、高さを指定しています。
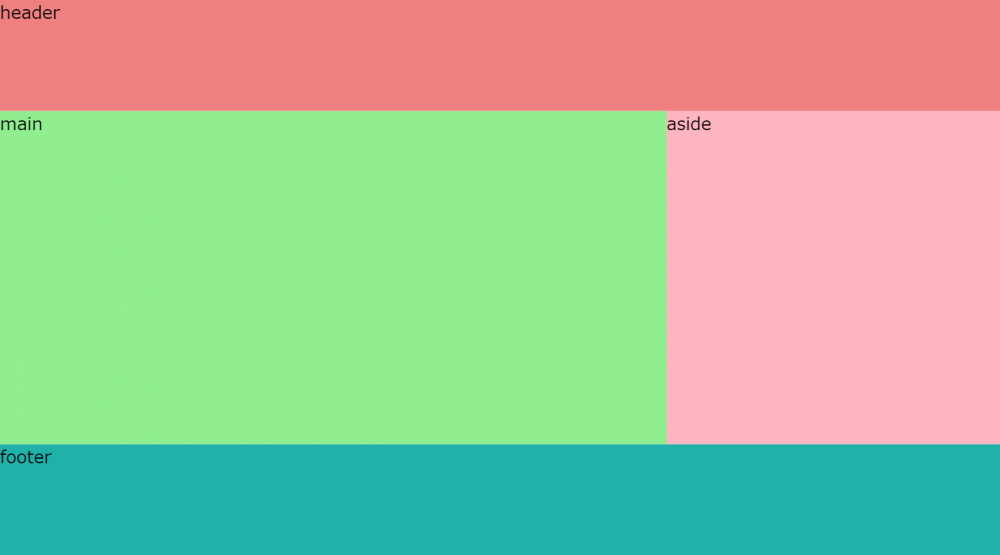
2カラム構成
サイドバーが左か右に1つのみの2カラム構成は現在主流のレイアウトです。訪問者をメインコンテンツに集中させつつ、適度なナビゲーションや広告などを掲載したい場合に有用なレイアウトです。
通常、サイドバー部分は固定幅、メインコンテンツ部は伸縮もしくは固定幅となります。
2、3カラムレイアウトの設定はCSSのflexboxプロパティを使用して例示したいと思います。
Noteちなみにflexboxプロパティを使用した場合、ほんの少しの修正で2、3カラムを切り替える事ができ、非常に便利です。
HTML部分:
<html>
<body>
<header>
header<br>
</header>
<div class="flexbox-container">
<main>
main<br>
</main>
<aside>
aside<br>
</aside>
</div>
<footer>
footer<br>
</footer>
</body>
</html>CSS部分:
右サイドバーを300pxに固定、メインコンテンツ部を600px~1000pxの間で伸縮させる場合:
body {
min-width: 900px;
margin: 0 auto;
}
header {
width: 100%;
background-color: lightcoral;
height: 100px;
}
footer {
width: 100%;
background-color: lightseagreen;
height: 100px;
}
.flexbox-container {
display: flex;
}
main {
width: 100%;
min-width: 600px;
max-width: 1000px;
margin: auto;
background-color: lightgreen;
height: 300px;
}
aside {
width: 300px;
min-width: 300px;
margin: auto;
background-color: lightpink;
height: 300px;
}右サイドバーを300pxに固定、メインコンテンツ部を600pxに固定する場合:
body {
margin: 0 auto;
}
header {
width: 100%;
background-color: lightcoral;
height: 100px;
}
footer {
width: 100%;
background-color: lightseagreen;
height: 100px;
}
.flexbox-container {
display: flex;
}
main {
width: 600px;
min-width: 600px;
margin: auto;
background-color: lightgreen;
height: 300px;
}
aside {
width: 300px;
min-width: 300px;
margin: auto;
background-color: lightpink;
height: 300px;
}
3カラム構成
両側にサイドバーが配置される3カラム構成もナビゲーション重視のサイトでは現在も有用です。How to系やマニュアル系のサイトなど、ナビゲーション重視のタイプで、主に左サイドバーにナビゲーション、右サイドバーに最近の記事や人気記事、広告などを配置したい場合に採用します。
3カラム構成も、一般的にはサイドバー部分は固定幅、メインコンテンツ部は伸縮か固定幅となります。
2カラム版から3カラム版への変更は非常に簡単です。HTMLソースのmain要素の上に左サイドバーの要素を追加し、CSSでbody部のmin-widthプロパティの値を変更(伸縮幅の場合)するのみです。
例)
HTML部分:
<html>
<body>
<header>
header<br>
</header>
<div class="flexbox-container">
<aside>
aside<br>
</aside>
<main>
main<br>
</main>
<aside>
aside<br>
</aside>
</div>
<footer>
footer<br>
</footer>
</body>
</html>CSS部分:
両サイドバーを300pxに固定、メインコンテンツ部を600px~1000pxの間で伸縮させる場合:
body {
min-width: 1200px;
margin: 0 auto;
}
header {
width: 100%;
background-color: lightcoral;
height: 100px;
}
footer {
width: 100%;
background-color: lightseagreen;
height: 100px;
}
.flexbox-container {
display: flex;
}
main {
width: 100%;
min-width: 600px;
max-width: 1000px;
margin: auto;
background-color: lightgreen;
height: 300px;
}
aside {
width: 300px;
min-width: 300px;
margin: auto;
background-color: lightpink;
height: 300px;
}両サイドバーを300pxに固定、メインコンテンツ部を600pxに固定する場合:
body {
width: 1200px;
margin: 0 auto;
}
header {
width: 100%;
background-color: lightcoral;
height: 100px;
}
footer {
width: 100%;
background-color: lightseagreen;
height: 100px;
}
.flexbox-container {
display: flex;
}
main {
width: 600px;
margin: auto;
background-color: lightgreen;
height: 300px;
}
aside {
width: 300px;
min-width: 300px;
margin: auto;
background-color: lightpink;
height: 300px;
}
以上、1、2、3カラム構成の基本設計についてでした。
スマートフォン用にレスポンシブで1カラム化する方法についても、この後解説いたしますので、併せてお読みください。
公開日時:2019年07月14日 13:51:47