余白(margin、padding)プロパティの仕様と使い方
カテゴリ:CSS編
単純な余白の指定
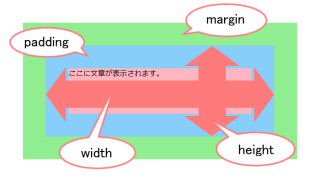
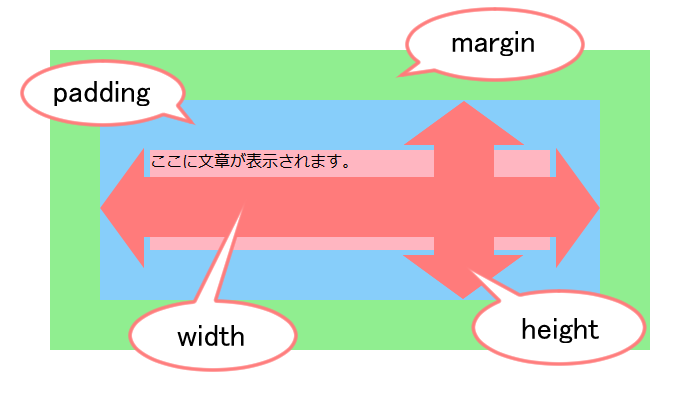
要素の外側の余白の事をマージンと呼び、marginプロパティを用いて指定します。
要素の内側の余白の事をパディングと呼び、paddingプロパティを用いて指定します。

使用できる単位についてはCSSで使用できる単位をご参照ください。
| margin | 外側の余白 |
|---|---|
| padding | 内側の余白 |
例)
以下の定義の場合、p要素の外側と内側に10pxの余白ができます。
p {
margin: 10px;
padding: 10px;
}最大余白、最小余白の指定
最大余白はmaxプリフィックス、最小余白はminプリフィックスを付与して定義します。
| max-margin | 最大マージン |
|---|---|
| min-margin | 最小マージン |
| max-padding | 最大パディング |
| min-padding | 最小パディング |
上下左右に個別に余白を指定
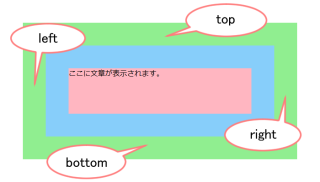
上、下、左、右の余白はそれぞれtop、bottom、left、rightのサフィックスを付与して定義します。
| margin-top | 上のマージン |
|---|---|
| margin-bottom | 下のマージン |
| margin-left | 左のマージン |
| margin-right | 右のマージン |
| padding-top | 上のパティング |
| padding-bottom | 下のパディング |
| padding-left | 左のパディング |
| padding-right | 右のパディング |
上、下、左、右の余白を1つのプロパティで指定
marginプロパティやpaddingプロパティに4つの値を指定した場合、上、右、下、左の順番で適用されます。
時計回りと覚えておきましょう。
margin: 10px 20px 30px 40px;は
margin-top: 10px;
margin-bottom: 30px;
margin-left: 40px;
margin-right: 20px;を指定するのと同じです。
padding: 10px 20px 30px 40px;は
padding-top: 10px;
padding-bottom: 30px;
padding-left: 40px;
padding-right: 20px;を指定するのと同じです。
上下、左右の余白を1つのプロパティで指定
marginプロパティやpaddingプロパティに2つの値を指定した場合、上下、左右の順番で適用されます。
margin: 10px 20px;は
margin-top: 10px;
margin-bottom: 10px;
margin-left: 20px;
margin-right: 20px;を指定するのと同じです。
padding: 10px 20px;は
padding-top: 10px;
padding-bottom: 10px;
padding-left: 20px;
padding-right: 20px;を指定するのと同じです。
以上、余白のCSSの定義について解説いたしました。
公開日時:2019年06月13日 21:34:15