Visual Studio Codeを使用してWSL2上でアプリを開発する方法
カテゴリ:開発環境
注意この記事は Windows 11 (22H2) 環境下での構築手順となります。
Windows 上で Visual Studio Code を使用して、WSL上のディレクトリ(/mnt/c/app)等を開きWSL上の設定を直接編集することができます。またコンソールもWSLコンソールに変更すれば、Visual Studio Code 上からWSL上のLinuxのコマンドを実行できます。
しかし、Windows 上の Visual Studio Code はあくまでも Windows 環境のモジュールを見ているため、Windows 上に PHP や Python がインストールされていないと、関連拡張機能が動作しません。
また、WSL上でインストールしている Python などのモジュールも、Windows 側を見てしまうためモジュールが見つからない等の警告が表示されてしまったりと、使用できないわけではありませんが煩わしさがあります。
このような問題は、WSL側にも Visual Studio Code をインストールし、Windows 側の Visual Studio Code と統合(切り替え)することで解決することが可能です。その手順を以下に解説します。
NoteもしWSL2環境(Ubuntu)を構築していない場合は、先に管理者権限でコマンドプロンプトを起動し、wsl --install Ubuntu を実行してWSL2環境(Ubuntu)を構築してください。(OSの再起動が必要になります)
- Windows 版の Visual Studio Code をインストールします。
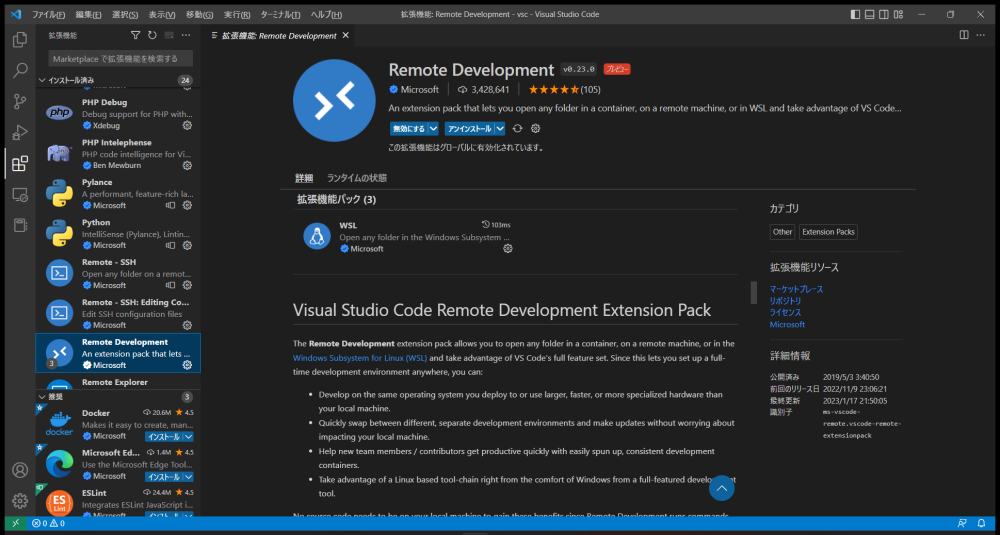
- Visual Studio Code に拡張機能である Remote Development をインストールします。これで Windows 上の準備は完了です。

- 次に WSL2 のコンソールに接続(コマンドプロンプトで bash と入力して確定)し以下を実行して、WSL:Ubuntu 版の Visual Studio Code をインストールします。
すると、WSL:Ubuntu 版の Visual Studio Code がインストールされ起動します。
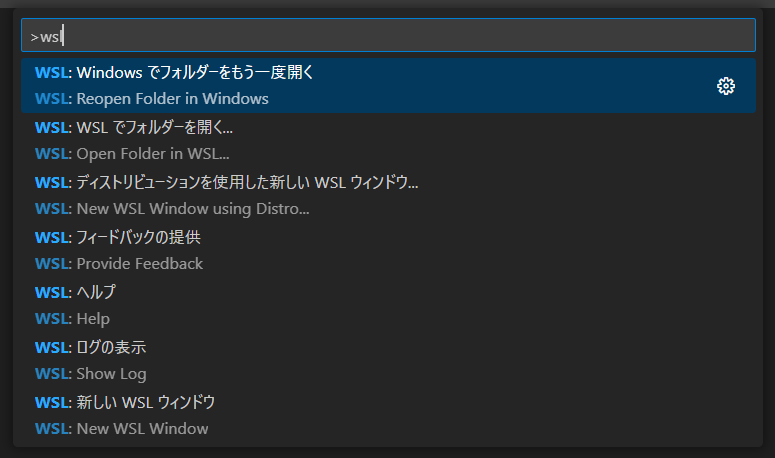
code . - この状態で、Windows 版の Visual Studio Code から Ctrl + Shift + p で表示された入力欄に wsl と入力すると、Windows のフォルダを開くか、WSLのフォルダを開くかを選択できます。
「Windows でフォルダーを開く」で開くと Windows 版の Visual Studio Code が、「WSLでフォルダーを開く」で開くと WSL:Ubuntu 版の Visual Studio Code が起動するようになります。

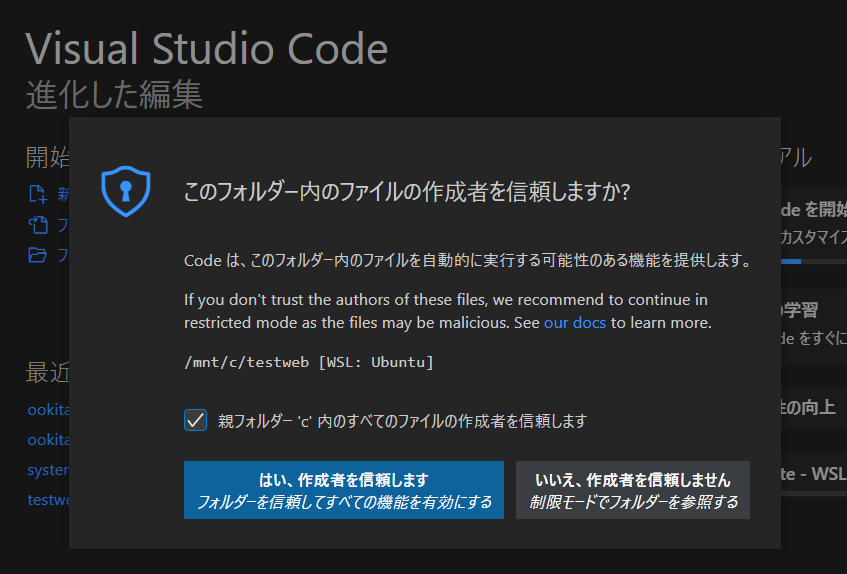
- フォルダを開く際にこのようなダイアログが表示されるためチェックボックスにチェックを入れ、「はい、作成者を信頼します」をクリックします。

「Windows でフォルダーを開く」と「WSLでフォルダーを開く」のどちらでフォルダを開くかによって、呼び出される Visual Studio Code が切り替わる仕組みのようです。このため使えるターミナル(シェル)にも違いがあります。
-remote-devalopment-terminal.png)
-remote-devalopment-terminal.png)
公開日時:2023年01月21日 11:49:06
最終更新日時:2023年02月19日 10:03:10