メイン要素(main)の仕様と使い方
カテゴリ:HTML5編
HTML Living Standard 対応
main要素の概要

main要素は名前の通りそのページのメインとなるコンテンツを表し、ヘッダー(header)やフッター(footer)、アサイド(aside)と同列の要素です。
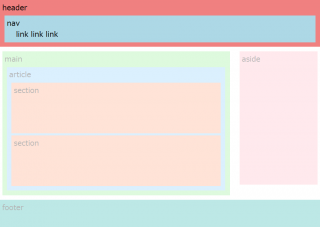
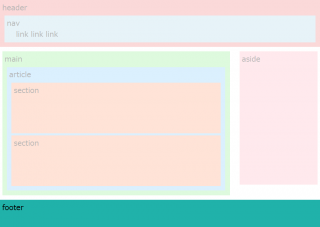
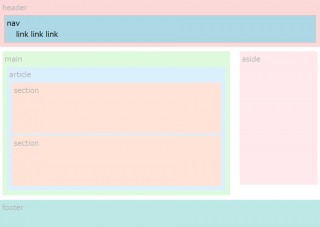
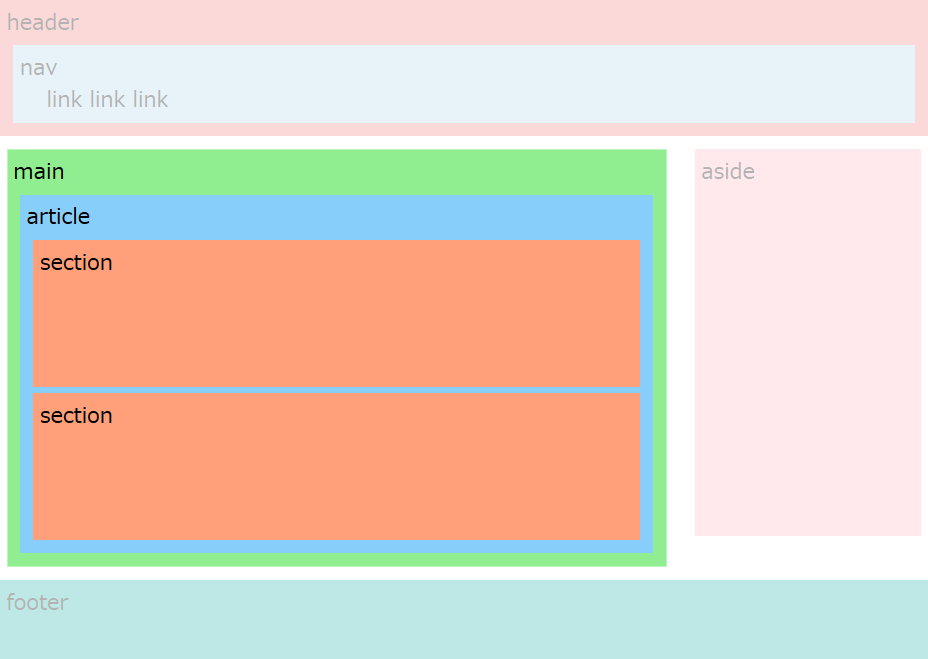
一般的な構成例
一般的にはヘッダー(header)やフッター(footer)の間に配置され、必要に応じてmain要素の前後にアサイド(aside)を配置します。
典型的なHTML5要素の構成例)
<body>
<header>
ページヘッダー(サイトタイトル、メニューなど)
<nav>
サイトメニュー
</nav>
</header>
<main>
記事などのメインコンテンツ
<article>
記事本文
</article>
</main>
<aside>
サイドバーなどのメイン以外のコンテンツ
</aside>
<footer>
ページフッター(メニュー、コピーライトなど)
</footer>
</body>main要素内には通常、記事(article)やセクション(section)を配置します。
ページのheaderやfooterとは同列であるため、それらの要素内にmain要素を配置することはできません。
またmain要素を下位要素であるarticleやnav要素内に配置することもできません。
逆にmain要素直下にheaderやfooter、aside、nav要素(つまり複数のページで繰り返し使用されるコンテンツ)を含める事もできません。
但し、以下のようにセクショニング要素(article要素など)のheaderやfooter、aside(つまりarticle要素の子要素として)であれば含めることは可能です。
以下の構成は可能:
<main>
記事などのメインコンテンツ
<article>
<header>
記事ヘッダー
</header>
記事本文
<footer>
記事フッター
</footer>
</article>
</main>以下の構成は不可(main要素内に繰り返し使用されるコンテンツがある):
<main>
<nav>
サイトメニュー
</nav>
<header>
ページヘッダー(サイトタイトル、メニューなど)
</header>
記事本文
<footer>
ページフッター(メニュー、コピーライトなど)
</footer>
</main>以下の構成も不可(ヘッダーやフッター内にmain要素がある):
<nav>
<main>
サイトメニュー
</main>
</nav>
<header>
<main>
サイトヘッダー(サイトタイトル、メニューなど)
</main>
</header>
記事本文
<footer>
<main>
サイトのフッター(メニュー、コピーライトなど)
</main>
</footer>但し、以下の構成は可能です。(main要素直下のnav要素は、サイト全体で繰り返し使用されるナビゲーションではなく、そのmain要素固有のナビゲーションであるため)
つまりあくまでもコンテンツの中身が肝心という事です。
<main>
<nav>
メインコンテンツのメニュー
</nav>
<h2>見出し</h2>
記事本文
<h2>見出し</h2>
記事本文
</main>また、main要素はあくまでもメインコンテンツを表すため、1つのページに複数配置することはできません。
もし複数配置する必要がある場合は、1つ以外は不可視(hidden属性)とする必要があります。
main要素の利点
HTML5より前までは、div要素にmainなどのidをつけてメインコンテンツ部を表していましたが、HTML上メインコンテンツを表す特別な要素はありませんでした。
HTML5ではメインコンテンツをmain要素で明示的に示すことができるようになり、統一的な表し方ができるようになったため、検索エンジンもメインコンテンツを見つけやすくなります。
またサイトの開発者側のメリットとしてはこれまでのようにメインコンテンツを示すための統一性のないidによる混乱を避けられ、他者が作成した複数のサイトを管理しやすくなります。
W3Cによるmain要素の説明
main要素は、文書またはアプリケーションの本文の主な内容を表します。
メインコンテンツ領域は、ドキュメントの中心トピックまたはアプリケーションの中心機能に直接関連する、またはそれらのトピックを拡張するコンテンツで構成されています。
ドキュメントのメインコンテンツ領域には、そのドキュメントに固有のコンテンツが含まれ、サイトナビゲーションリンク、著作権情報、サイトロゴ、バナー、検索フォームなど、一連のドキュメントで繰り返されるコンテンツは含まれません。 (文書またはアプリケーションの主な機能が検索フォームの機能でない限り)
著者は、文書に複数のmain要素を含めてはいけません。作成者は、main要素をarticle、aside、footer、header、またはnav要素の子孫として含めることはできません。
公開日時:2019年06月03日 12:19:31
最終更新日時:2025年06月20日 12:51:00