位置(top、bottom、left、right、position)プロパティの仕様と使い方
カテゴリ:CSS編

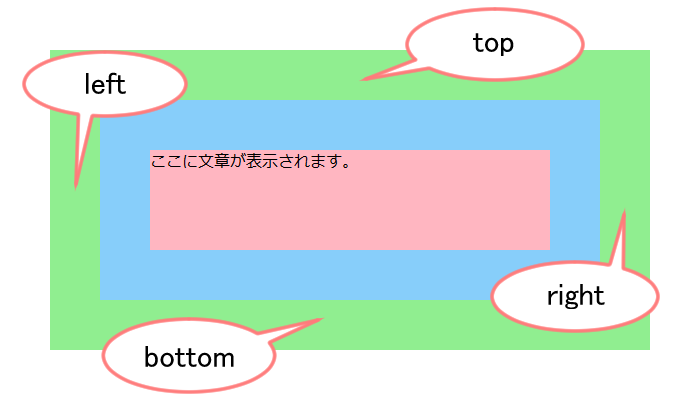
top、bottom、left、right
top、bottom、left、rightプロパティでは、指定した要素の基準位置からの上、下、左、右の距離(配置位置)を設定します。
| 値 | 説明 |
|---|---|
| top | 基準位置の上からの距離 |
| bottom | 基準位置の下からの距離 |
| left | 基準位置の左からの距離 |
| right | 基準位置の右からの距離 |
基準位置とは
基準位置はpositionプロパティで定義できます。
positionプロパティの値がstatic以外の場合、指定した値に従い基準位置が決定されます。
position
positionプロパティには以下の4つの値を指定できます。初期設定値はstaticです。
大まかにいえば、staticは位置指定無効、relativeは親要素の相対位置、absoluteは絶対位置、fixedは固定位置となります。
注意したいのは、親要素内にテキストがある場合、absoluteとfixedはテキストを無視して配置される事、fixedはウインドウ上で位置が固定されるためスクロールしても移動しない点です。
| プロパティ値 | 基準位置 | 説明 | テキスト | スクロール |
|---|---|---|---|---|
| static | 位置指定無効(初期値) | top、bottom、left、rightのプロパティ値は反映されない。 | ||
| relative | 相対位置 | 位置指定が無効な(positionプロパティの指定なし、またはpositionプロパティにstaticが指定された)祖先ボックス要素があれば、最も近い位置指定が無効な祖先ボックス要素の左上を基準位置として相対位置で表示される。 | テキストの終わりから相対位置で表示 | ○ |
| absolute | 絶対位置 | 位置指定が有効な(positionプロパティにstatic以外が指定されている)祖先ボックス要素があれば、最も近い位置指定が有効な祖先ボックス要素の左上が基準位置となる。 祖先ボックス要素に位置指定が有効な要素がなければウインドウの左上が基準位置となる。 |
無視 | ○ |
| fixed | ウインドウ上に位置を固定 | ウインドウの左上が基準位置となる。 | 無視 | × |
実際の表示例
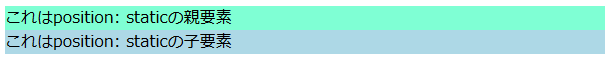
親も子もstaticの場合
普通にdiv要素を入れ子で配置した場合と同じ表示となり、top: 30px、left: 30pxが効いていないのが分かります。
<div style="position: static; background-color: aquamarine;">
これはposition: staticの親要素
<div style="position: static; top: 30px; left: 30px; background-color:lightblue;">これはposition: staticの子要素</div>
</div>
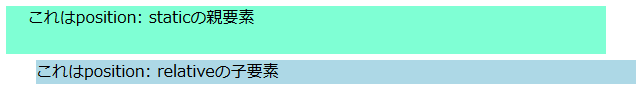
親やがstatic、子がrelativeの場合
親要素からの相対位置でtop: 30px、left: 30pxの位置に配置されていることが分かります。
<div style="position: static; background-color: aquamarine;">
これはposition: staticの親要素
<div style="position: relative; top: 30px; left: 30px; background-color:lightblue;">これはposition: relativeの子要素</div>
</div>
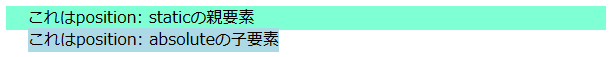
親がstatic、子がabsoluteの場合
親がstaticであるため、ウインドウの左端からtop: 30px、left: 30pxの位置に表示されていることが分かります。
<div style="position: static; background-color: aquamarine;">
これはposition: staticの親要素
<div style="position: absolute; top: 30px; left: 30px; background-color:lightblue;">これはposition: absoluteの子要素</div>
</div>
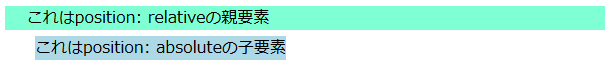
親がrelative、子がabsoluteの場合
親がrelativeであるため、親要素からの相対位置でtop: 30px、left: 30pxの位置に配置されていることが分かります。
<div style="position: relative; background-color: aquamarine;">
これはposition: relativeの親要素
<div style="position: absolute; top: 30px; left: 30px; background-color:lightblue;">これはposition: absoluteの子要素</div>
</div>
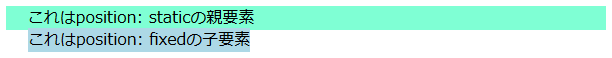
親がstatic、子がfixedの場合
子がfixedであるため、親の設定に関係なく、ウインドウの左上からtop: 30px、left: 30pxの位置に配置されていることが分かります。
<div style="position: static; background-color: aquamarine;">
これはposition: staticの親要素
<div style="position: fixed; top: 30px; left: 30px; background-color:lightblue;">これはposition: fixedの子要素</div>
</div>
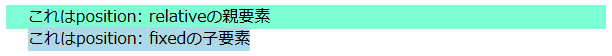
親がrelative、子がfixedの場合
子がfixedの場合、たとえ親がrelativeであっても、上記と同じように、親の設定に関係なく、ウインドウの左上からtop: 30px、left: 30pxの位置に配置されます。
<div style="position: relative; background-color: aquamarine;">
これはposition: relativeの親要素
<div style="position: fixed; top: 30px; left: 30px; background-color:lightblue;">これはposition: fixedの子要素</div>
</div>
以上、top、bottom、left、rightプロパティと、positionプロパティの値による表示位置の違いについて解説いたしました。
公開日時:2019年06月16日 22:01:45
最終更新日時:2022年02月20日 17:14:34