サイドバーのフローティングの方法とサンプルコード(JavaScript不要)
カテゴリ:レイアウト編
目次や広告などの追従してくるサイドバーをよく見かけます。ここではこの追従するサイドバー(フローティングサイドバー)に作り方について解説したいと思います。
ヘッダーをフローティングするメリットとは
ナビゲーションを目的としたサイドバーの項目の場合、ページをスクロールしても隠れずに追従してくるようにすることでユーザビリティを高める事ができます。
また、最近ではスマートフォン用サイトの上部や下部のフローティング広告をよく見かけますが、広告のクリック率を高めるためにもフローティングは効果的です。
スマートフォンサイトのフローティング広告はユーザビリティを損なう可能性がありますが、PCサイトのサイドバーのフローティング広告はあまり問題にはなりません。
このため、サイドバーのフローティングについては特に導入しやすい部分と言えるでしょう。
サンプルコード
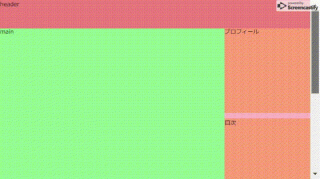
例えば、サイドバーに以下のようなプロフィール、目次を配置しているとします。
HTML部:
<aside>
<div>
プロフィール<br>
</div>
<div>
目次<br>
</div>
</aside>CSS部:
aside {
width: 300px;
min-width: 300px;
background-color: lightpink;
}
aside > div {
margin-bottom: 20px;
height: 300px;
background-color: lightsalmon;
}この内、目次のみフローティングにしたい場合、以下のように目次のdiv要素のCSS定義(aside > div)にposition: sticky、top: 100px、z-index: 2を追加します。
この例ではfloatingクラスで上記のプロパティを追加しています。
例)
aside > div.floating {
position: sticky;
top: 100px;
z-index: 2;
}<aside>
<div>
プロフィール<br>
</div>
<div class="floating">
目次<br>
</div>
</aside>追加したプロパティの説明
position: stickyは要素をスティッキーアイテムとして定義します。
top: 100pxはスクロールした際に画面上部から100px下の位置に固定します。通常ヘッダーの高さと同じか大きな値を指定します。(ヘッダーに重ならないようにするため)
z-index: 2は要素を浮かせます。(値は2である必要はありません)
最終的なコード
最終的にはfloatingクラスが追加された以下のようなコードとなります。
HTML部:
<html>
<body>
<header>
header<br>
</header>
<div class="flexbox-container">
<main>
main<br>
</main>
<aside>
<div>
プロフィール<br>
</div>
<div>
目次<br>
</div>
</aside>
</div>
<footer>
footer<br>
</footer>
</body>
</html>CSS部:
aside {
width: 300px;
min-width: 300px;
background-color: lightpink;
}
aside > div {
margin-bottom: 20px;
height: 300px;
background-color: lightsalmon;
}
aside > div.floating {
position: sticky;
top: 100px;
z-index: 2;
}注意サイドバーのフローティングと関係ない部分のCSSは省略しています。
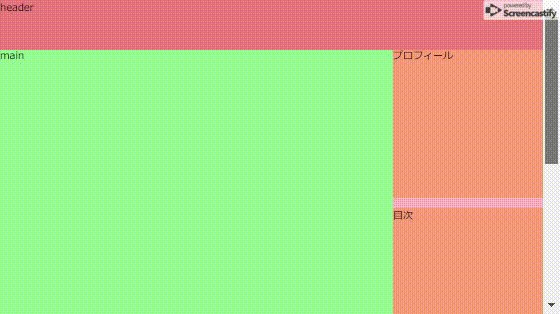
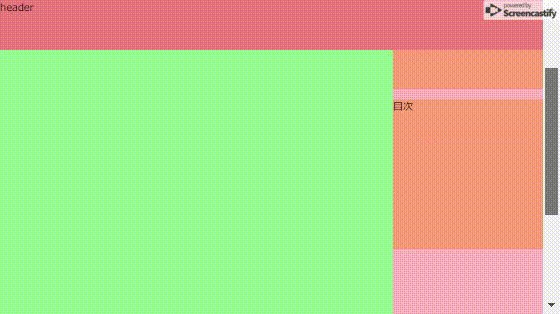
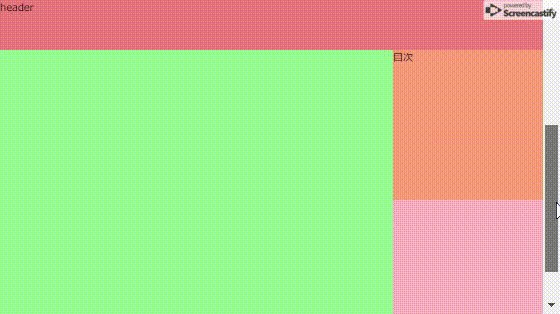
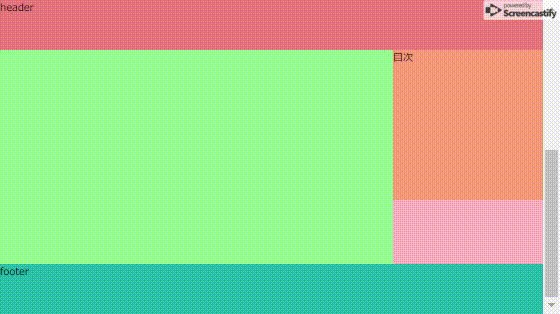
サンプル動画

以上、サイドバーのフローティングの方法について解説いたしました。
公開日時:2019年07月15日 11:34:55
最終更新日時:2022年08月24日 09:30:05