MacでのVSCode + nvm + Node.js (npm)環境構築手順
カテゴリ:開発環境
MacでエディタにVisual Studio Code(以下、VSCode)を使用している環境で、Node.jsをインストールし、npmコマンドを使用できる環境を構築する手順を解説いたします。MacではHomebrew(Mac用のパッケージマネージャ)など、Node.jsをインストールする手順はいくつかありますが、今回はnvm(Nodeバージョンマネージャ)を使用したインストール方法となります。
Nodeバージョンマネージャ(nvm)とは
Nodeバージョンマネージャは複数のアクティブなNode.jsバージョンを管理するPOSIX準拠のbashスクリプトであり、GitHubで公開されています。
nvmのインストール
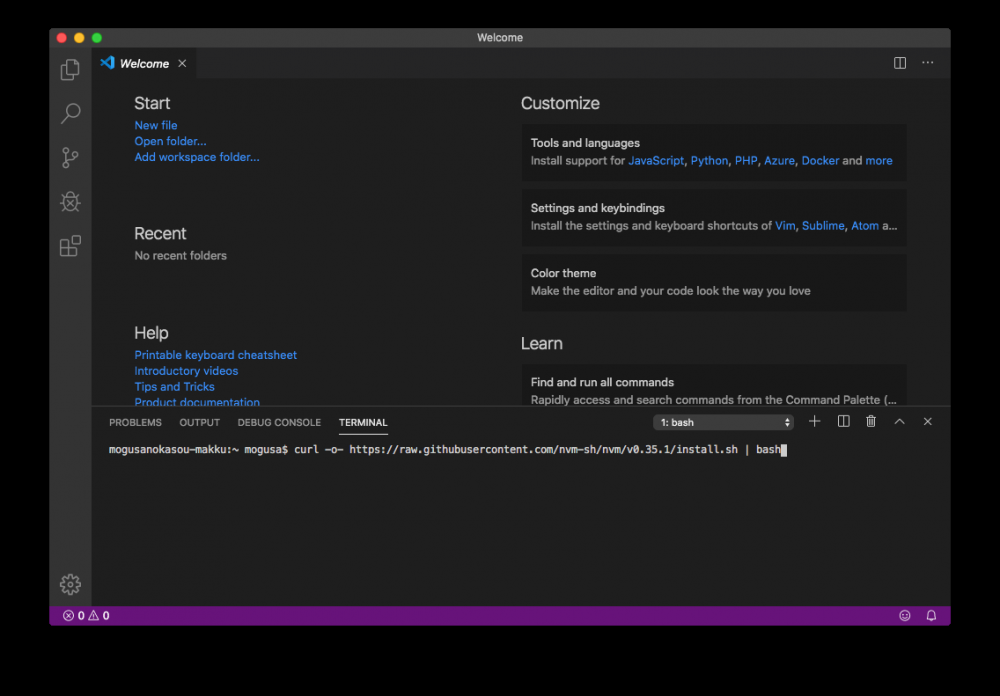
以下のコマンドを実行してnvmをダウンロード且つインストールします。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
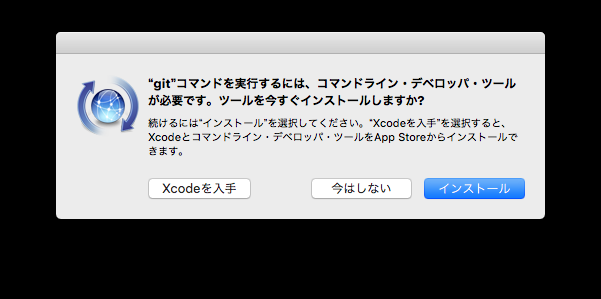
※もしコマンドライン・デベロッパ・ツールを求められたらインストールしましょう。

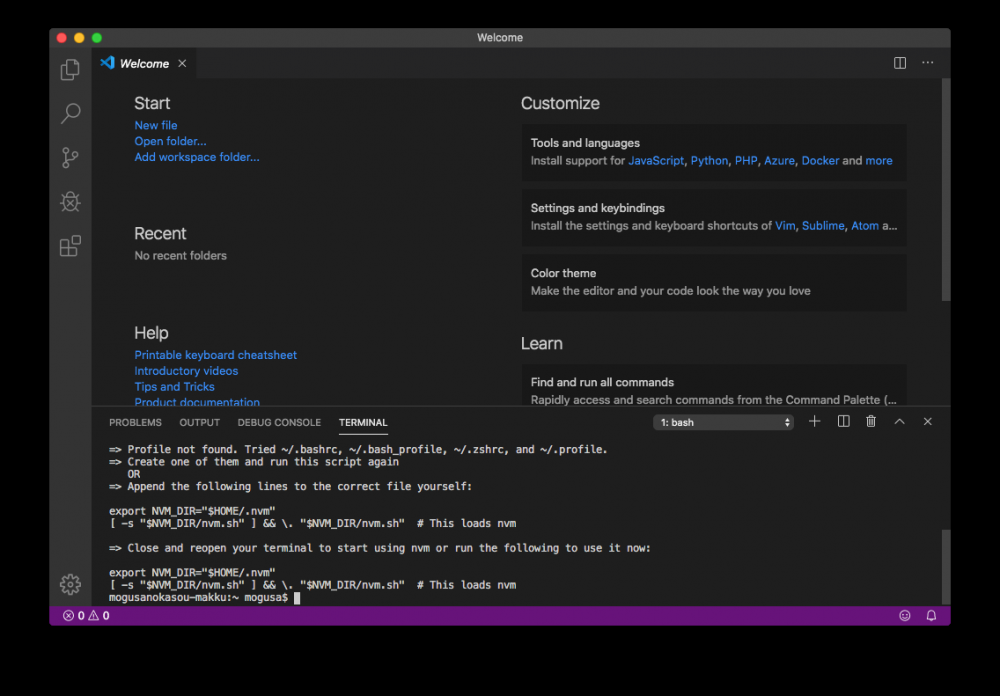
インストールが完了すると、最後に以下が出力されるはずです。
これはnvmコマンドを実行できるようにするためにOSの環境変数に登録しなければならないbashのスクリプトです。実行しましょう。
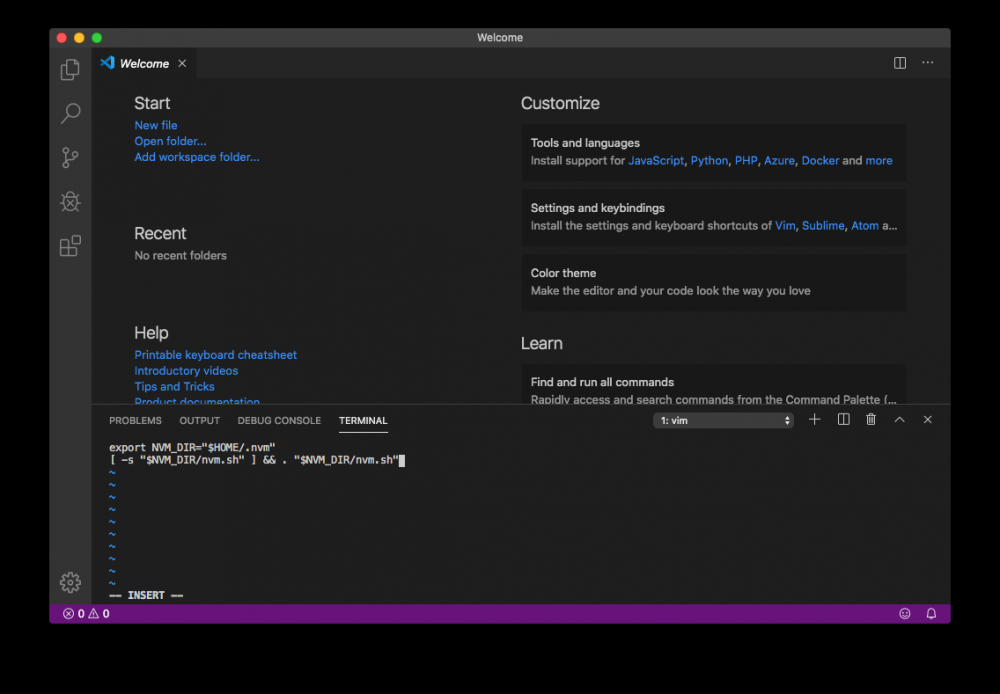
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"
ログイン時に自動実行されるように、.bash_profile に上記のスクリプトをコピー&ペーストで登録しておきましょう。
vi ~/.bash_profile
vi コマンドの使用方法については、ヘルプや書籍等を参照していただきたいのですが、簡単に手順を記述しておきます。
.bash_profileへの追記手順
1. vi で .bash_profile を開くと閲覧モードで表示されますので、キーボードの i キーを押し、入力モードにします。
2. 次に、コピーした内容を貼り付け(Command + V)ます。
3. esc キーを押し閲覧モードに戻します。
4. :wq を入力して実行します。(wは保存、qは終了を意味します)
以上で .bash_profile の編集は完了です。
Node.jsのインストール
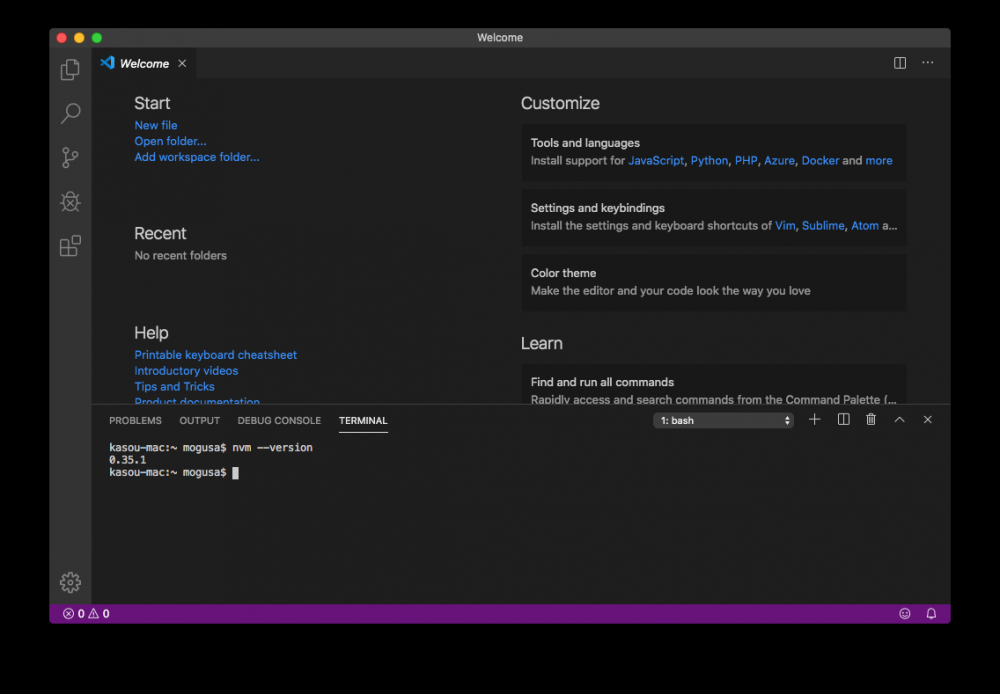
nvm コマンドに --version オプションを付与して現在のバージョンを確認しましょう。
nvm --version
ls-remote オプションを使用してインストール可能な Node.js の一覧を出力します。
nvm ls-remote
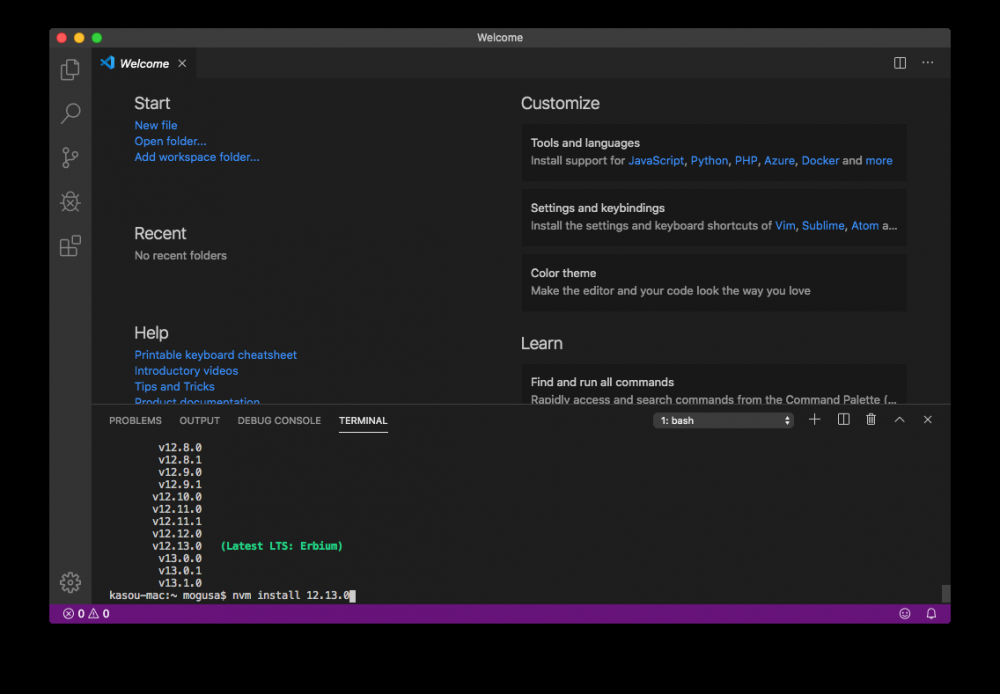
現在の安定版の最新バージョンである 12.13.0 をインストールします。
※LTSは Long Term Support の略となり長期サポート版(安定版)を表します。
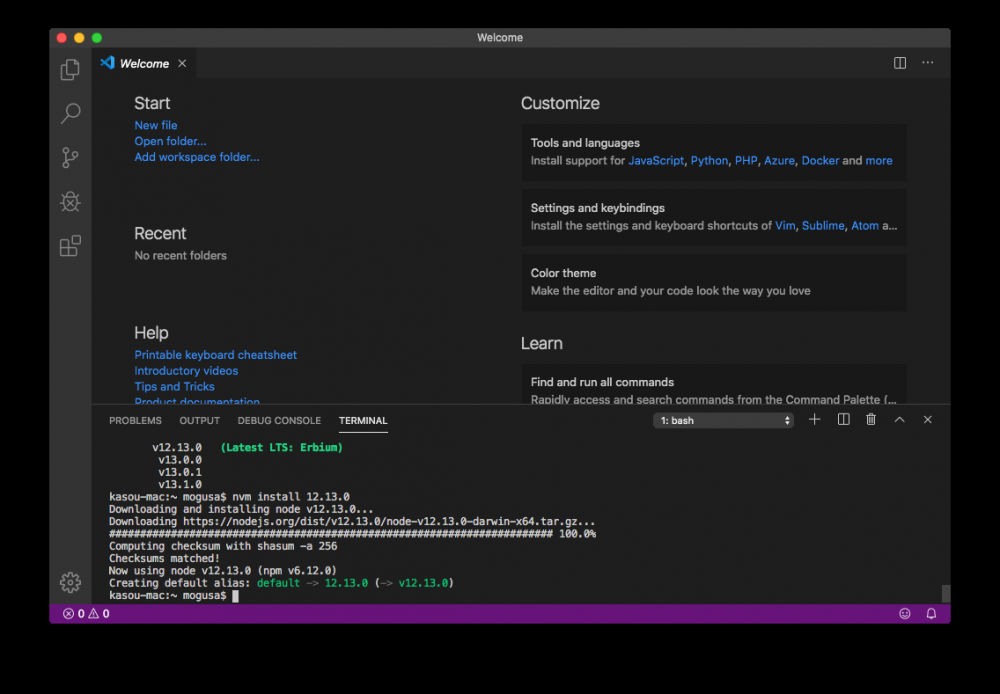
nvm install 12.13.0
以下のコマンドで Node.js のインストール先を確認します。
npm config get prefix例)
npm config get prefix
/Users/mogusa/.nvm/versions/node/v12.13.0フルアクセスができるようにパーミッションを 777 に変更しておきます。
chmod 777 /Users/mogusa/.nvm/versions/node/v12.13.0以上で nvm による Node.js のインストールは完了です。
npmコマンドを使用してみる
確認のため、以下のコマンドでグローバルパッケージの一覧を表示してみましょう。
npm list --global以上、MacでのVSCode+nvm+Node.js(npm)環境構築手順についてでした。
公開日時:2019年11月10日 11:47:38
最終更新日時:2022年02月17日 13:18:19