幅と高さ(width、height)プロパティの仕様と使い方
カテゴリ:CSS編
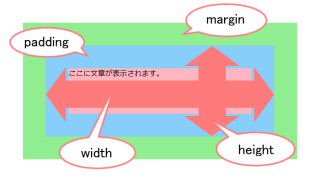
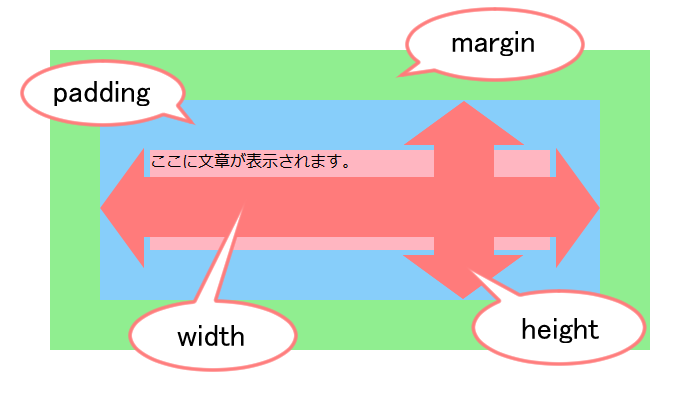
幅と高さ
要素の幅はwidthプロパティを用いて指定します。
要素の高さはheightプロパティを用いて指定します。

| プロパティ名 | 説明 |
|---|---|
| width | 要素の幅 |
| height | 要素の高さ |
最大、最小の幅と高さ
また最大の幅をmax-width、最小の幅をmin-width、最大の高さをmax-height、最小の高さをmin-heightのプロパティを用いて指定することができます。
| プロパティ名 | 説明 |
|---|---|
| max-width | 最大の幅 |
| min-width | 最小の幅 |
| max-height | 最大の高さ |
| min-height | 最小の高さ |
max-width、min-widthの使い方
max-widthは最大の幅、min-width最小の幅を定義するものとなり、レスポンシブデザインで重要になるプロパティです。
例えば以下のように、メディアクエリと呼ばれる記述で、PC用の表示(@media screen and (min-width: 641px))の場合、ページの幅やメインコンテンツの幅はWebブラウザのウインドウの幅に合わせて動的に伸縮しますが、以下の例のようにページ全体の幅を最大1200px、最小1000pxとしたい場合に使用します。
また、同様にmain要素の幅を最大800px、最小600pxは保持することができます。
例)
@media screen and (min-width: 641px) {
body { max-width: 1200px; min-width: 1000px;}
main { min-width: 600px; min-height: 500px; margin: 10px 0px 10px 10px; padding: 10px; float: left; }
aside { width: 320px; min-height: 500px; margin: 10px; padding: 10px; float: right; }
@media screen and (max-width: 640px) {
main { width: auto; margin: 10px; padding: 10px; }
aside { width: auto; height: 100px; margin: 10px; padding: 10px; }
}これにより、Webブラウザのウインドウの幅を狭めた際に要素の表示領域(幅)が異常に狭くなり、デザインが崩れてしまうのを防止することができます。
このような設計はデザイン上の理由だけではなく、ユーザーにとっても予期せずにコンテンツの表示が崩れる、あるいは見えなくなってしまうのは期待しない動作であり、最低限の表示領域を確保する事はユーザーフレンドリーな設計上でも欠かせません。
一方、スマートフォン用の表示(@media screen and (max-width: 640px))の場合は、表示領域は動的に変更されることはないため、通常はmin-widthは使用しません。
max-height、min-heightの使い方
max-heightは要素に最大限の高さを持たせます。
コンテンツの内容に応じて表示領域の高さを動的に変化させる要素の場合、あまりにも縦の長さが大きいとページ全体を占拠し可読性を損なう場合があります。
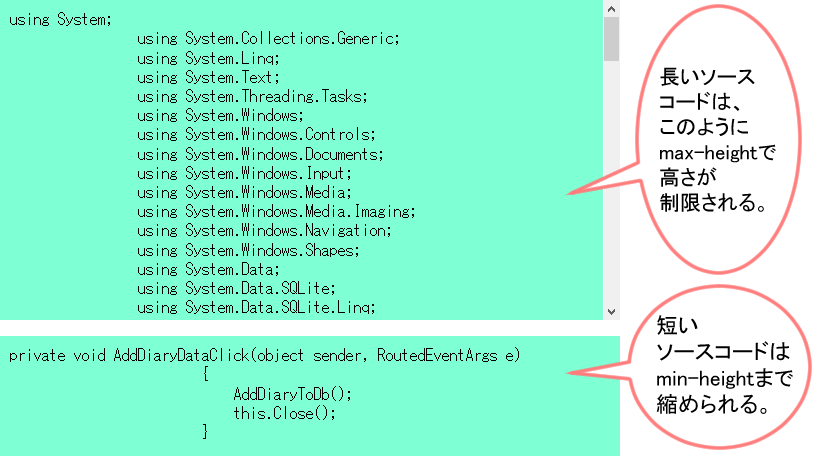
例えばpre要素を使用を使用してソースコードを表示する場合、長いソースコードはそのまますべてを表示するのではなく一定以上の高さになれば高さを固定し、スクロールさせたい場合があります。そういった場合にpre要素の最大の高さを設定します。
以下の例ではpre要素の最大限の高さを300pxに設定しています。
例)
pre { width: 100%; max-height: 300px; min-height: 100px; padding: 10px; background-color: aquamarine; overflow: auto; white-space: pre-wrap; word-wrap: break-word; }一方、min-heightは要素に最低限の高さを持たせます。
上記の例ではpre要素の高さが最低でも100pxは維持するように設定されます。
実際の表示例)

また、例えばメインコンテンツの内容が非常に小さい(文字数が少ない)場合に、要素の高さが異常に短くなり、ページ全体のデザインを損ねる可能性がある場合にはmain要素にmin-heightを指定したりします。
そのような表示はユーザーを混乱させる結果にもなりかねないからです。
レスポンシブデザインに限らず、動的に伸縮する要素を配置する場合、最大や最低のサイズを指定することが一般的です。
公開日時:2019年06月16日 15:53:59