エディタの準備(VSC・Pulsar Edit・Netbeansの比較)
カテゴリ:準備編
エディタについて
早速Webサイトのコーディングと行きたいところですが、その前に最低限の準備が必要です。
まずはエディタを用意しましょう。
HTMLはテキストデータであるため、メモ帳でも書けますが、最近はコードの補完機能(候補を表示)や構文チェック機能も備わった高機能で無料のエディタがたくさんあります。
例えば、Visual Studio CodeやPulsar Edit(旧Atom)などがあります。
また、JavaやPHPなどのサーバーサイドのプログラミングやテスト用サーバとの連動も可能なIDE(統合開発環境)であるNetbeansもお勧めです。
とはいえ初めてWebサイトを構築する方(プログラミングの経験が無い、あるいは浅い方)の多くはフロントエンド開発という事になるでしょうから、Visual Studio CodeやPulsar Edit(旧Atom)が良いかと思います。
どちらもMac版とWindows版があり、拡張機能(パッケージ)を追加することで様々な機能を追加でき、非常に高機能です。
他にもSublime Text(有料)やVim(CLIアプリ)、Emacs等もありますが、あえてこれらを選ぶ理由もないため割愛します。(VimやEmacsは使いこなせるとかっこいいし、有能ですが、殆どの操作がショートカットになり、覚えるまでに時間がかかるでしょう)
エディタの特徴とダウンロード先
各エディタの簡単な特徴とサンプル画像、ダウンロードサイトのリンクを以下に記載します。
-
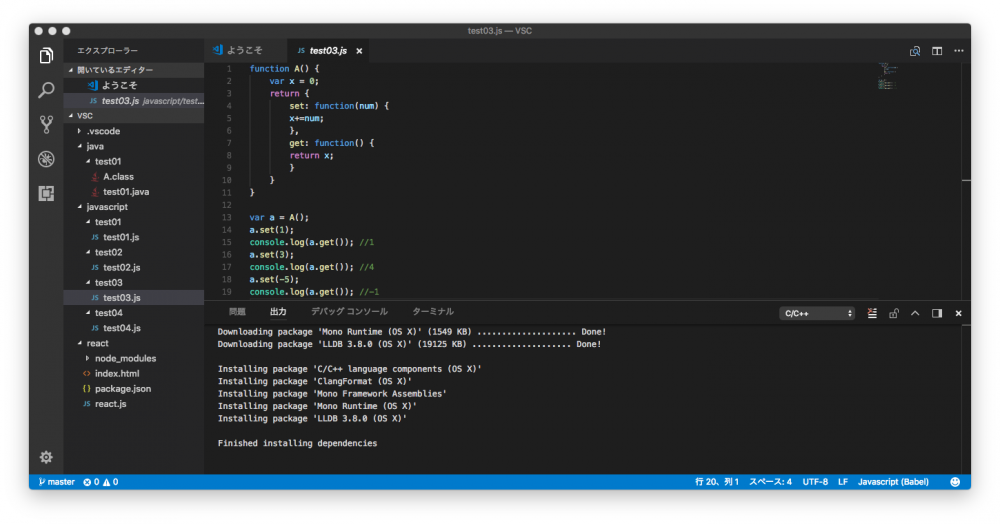
Visual Studio Code

Microsoftのエディタです。
ターミナルが統合されており、MacやLinux環境であればbashがデフォルトです。node.jsをインストールすれば、そのままnodeやnpmコマンドが使用できます。
Windows版の場合はデフォルトはPower Shellですが、Windows Subsystem for Linux機能(WSL、WSL2)とアプリストアのUbuntuをインストールすればUbuntuのbashと連携する事もできます。 -
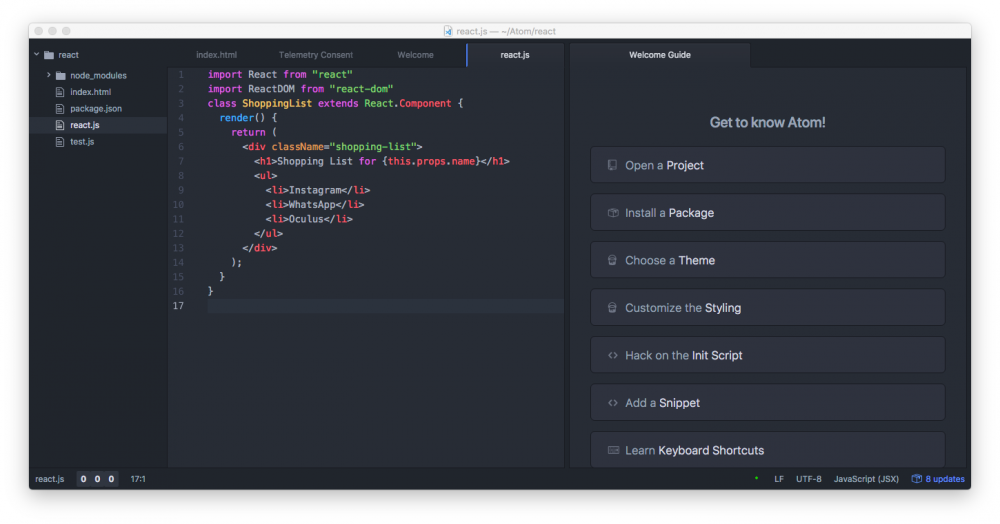
Pulsar Edit(旧Atom)

かつてはAtomと呼ばれていたGitHubが提供する人気のエディタです。
パッケージを追加していく事で様々な機能を使用できるようになります。
Visual Studio Codeにシェアを奪われてきている感もありますが、まだまだ人気があります。
デフォルトではターミナルとの統合はありませんが、プラグインで追加する事ができます。Visual Studio CodeにするかPulsar Editにするかは両方使ってみて好みで選んでもいいでしょう。 -
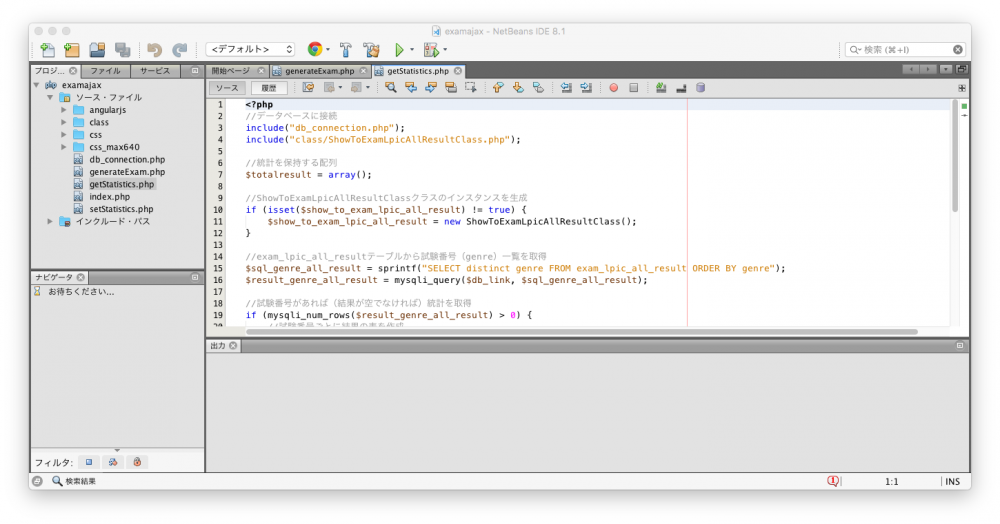
Netbeans

Netbeansコミュニティにより開発されているオープンソースのIDE(統合開発環境)です。
Java以外にもPHPやJavaScriptのコード補完や構文チェック機能もあり、サーバーサイドからフロントエンドまでをカバーします。プラグインを追加する事で、フレームワークやGit(バージョン管理ツール)、Lint(構文の厳格なチェックツール)なども使用できます。
またオプションでTomcat(Javaアプリ用Webサーバー)と連携する事もできます。
Apache自体は含まれませんが、コードの保存時に指定したディレクトリに即時コピー(同期)できる機能があるため、変更したコードをApacheで即テストできます。Mac環境であれば標準のApacheのドキュメントルート(/Library/WebServer/Documents/)配下をコピー先に指定して使用すると便利です。
エディタではなくIDEであるためかなり高機能です。
公開日時:2017年12月17日 13:26:10
最終更新日時:2024年04月20日 09:32:26


.png)