ヘッダーのフローティングの方法とサンプルコード
カテゴリ:レイアウト編
ヘッダーの位置をを固定してフローティングさせたい場合があります。そこでヘッダーをフローティングにする方法について解説したいと思います。
ヘッダーをフローティングするメリットとは
単にタイトルをアピールしたい場合や、タイトルメニューなど訪問者のナビゲーションを助ける場合にフローティングタイプを採用します。特にサイドバーをなくした1カラムレイアウトの場合に、サイドバーの代わりにナビゲーションの役割を持たせたい場合に有用です。
サンプルコード
以下がフローティングなしのヘッダー部のCSSだとすると、
フローティングしない場合:
header {
width: 100%;
height: 100px;
}フローティングさせる場合、position: fixed、z-index: 2、top: 0、の3つのプロパティを追加します。
フローティングさせる場合:
header {
position: fixed;
z-index: 2;
top: 0;
width: 100%;
height: 100px;
}追加したプロパティの説明
position: fixedは対象の要素を画面上に固定します。
z-index: 2は要素を浮かせます。(値は2である必要はありません)
top: 0は要素の開始位置(左上隅の位置)を表します。
つまり追加した3つのプロパティはヘッダーを浮かせて、画面の左上隅に固定する事を指定するものです。
下のレイヤーの重なり防止
浮かせるという事は、下のレイヤーにある要素にとっては存在しないのと同じで、浮かせた要素を無視して表示します。
結果として、下の要素がヘッダーの下に入り込んでしまいます。
このため、その対策としてヘッダー以降の要素をヘッダーの高さ分、下にずらす必要があります。
上記の例の場合、ヘッダーの高さ(height)は100pxであるため、ヘッダーの上の階層の要素にpadding-top: 100pxを指定します。
仮にヘッダーの上の階層の要素がbodyの場合、以下のようにbody要素にpadding-top: 100pxを指定します。
例)
body {
padding-top: 100px;
}最終的なコード
最終的なコードは以下のようになります。
HTML部:
<html>
<body>
<header>
header<br>
</header>
<div>
<main>
main<br>
</main>
<aside>
aside<br>
</aside>
</div>
<footer>
footer<br>
</footer>
</body>
</html>CSS部:
body {
padding-top: 100px;
}
header {
position: fixed;
z-index: 2;
top: 0;
width: 100%;
height: 100px;
}注意ヘッダーのフローティングとは関係のない部分のCSSは省略しています。
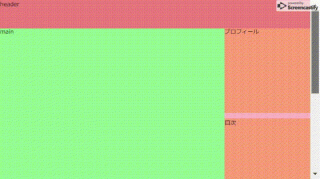
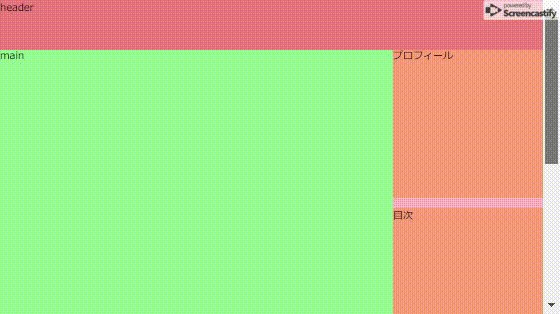
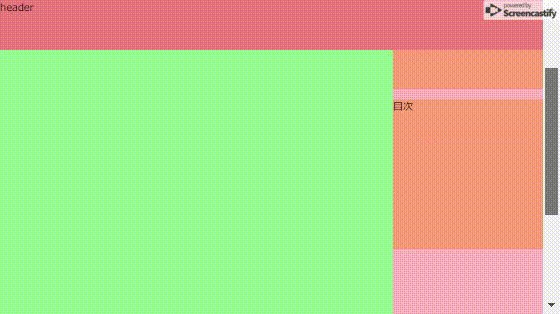
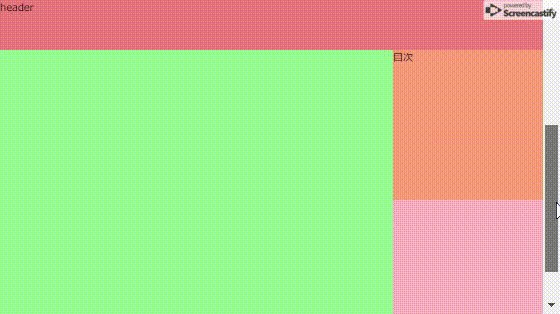
サンプル動画

以上、ヘッダーのフローティングの方法について解説いたしました。
公開日時:2019年07月14日 20:56:13