HTML5の基本構成
カテゴリ:HTML5編
HTML Living Standard 対応
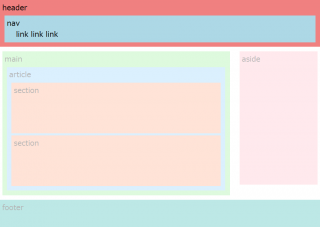
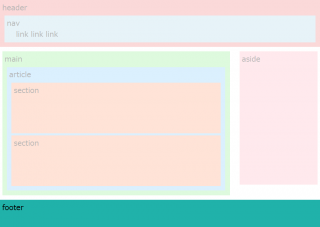
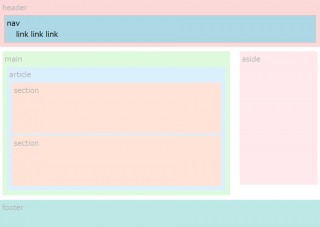
HTML5の要素による構成例
HTML5で追加された各要素の示す対象を理解するには、実際のWebページのレイアウトで示すのが最も早いでしょう。
HTML5の主な要素を使用した典型的なレイアウトは以下となります。


上記のレイアウト図に示したように、HTMLの要素は
- サイトのタイトルロゴやサイトメニューなどからなるheader要素
- 著作権情報(コピーライト)や著者や会社概要などへのリンクが置かれるfooter要素
- 記事本文などのメインコンテンツが置かれるmain要素
- サイドバーや広告などのメインコンテンツに直接関係のないその他のコンテンツが置かれるaside要素
そして、
を使用します。以上がHTML5で追加された主要要素の大まかな配置例となります。
Webサイトのデザインによってはレイアウトは少し異なるかもしれませんが(例えばサイドバーが無い、サイドバーが両側に存在するなど)、基本的な構成は大きく変わることはないでしょう。
次に小さな部分での構造化要素として、
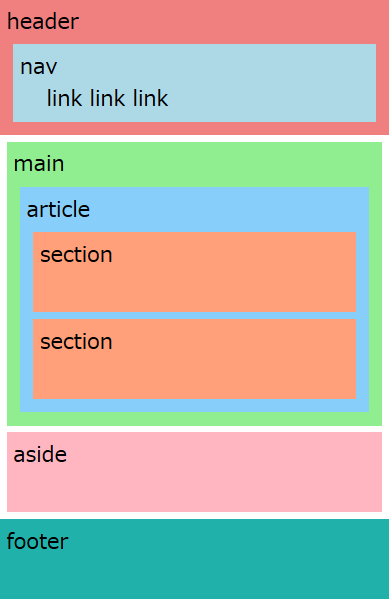
レスポンシブデザインとHTML5
スマートフォンからの閲覧が増加傾向にあるため、現在はスマートフォン主体のWebサイト作り(モバイルファースト)も行われるようになりました。
またそれと合わせて画面のサイズ(メディアクエリ)に応じてレイアウトを動的に変更するレスポンシブデザインが主流になっています。
上のレイアウト図に示すように、レスポンシブデザインではスマートフォン表示の場合、各コンテンツが縦に並ぶ構成となります。
デザイン的には単純な構成となる一方で、単純が故にデザイン上サイトの特徴を出しにくくなりました。
とはいえ、ユーザーフレンドリーなレイアウトというのはWebサイトにとって最も大切ですね。
もちろんレスポンシブでコンテンツをPC表示、スマートフォン表示に切り替えた際にどのコンテンツがどこに移動したかが、HTML5の要素名のみを見て把握できるのはWeb制作者にとっても大きな助けとなることは確かです。
HTML5はWeb制作者フレンドリーであるとも言えます。
HTML5編の以降のページではそれぞれのHTML5の要素について具体例も交えて詳解していきます。
公開日時:2019年03月10日 20:57:52
最終更新日時:2025年06月20日 12:50:19