ナビゲーション要素(nav)の仕様と使い方
カテゴリ:HTML5編
nav要素の概要

nav要素はメニューなどの主要なナビゲーションを表す要素です。
一般的にメニューリンク(ulやolやなどのリスト要素)全体をnav要素で囲み、ナビゲーションであることを示します。
全てのナビゲーションをnavで囲む必要はなく、主要なメニューのみを囲みます。
一般的な構成例
以下の例のように、nav要素はサイトメニューなどの主要なナビゲーションに対して使用します。
一般的にサイトメニューはヘッダ内に配置されますが、サイドバー(aside)やフッター(footer)など、特にどこであっても問題はありません。
使用方法のポイントはいたるところにnav要素を配置してはいけないという点です。(例えばパンくずリストやサイドバーの記事一覧など)
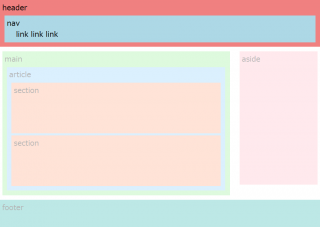
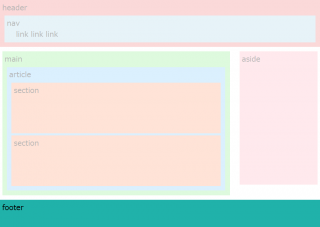
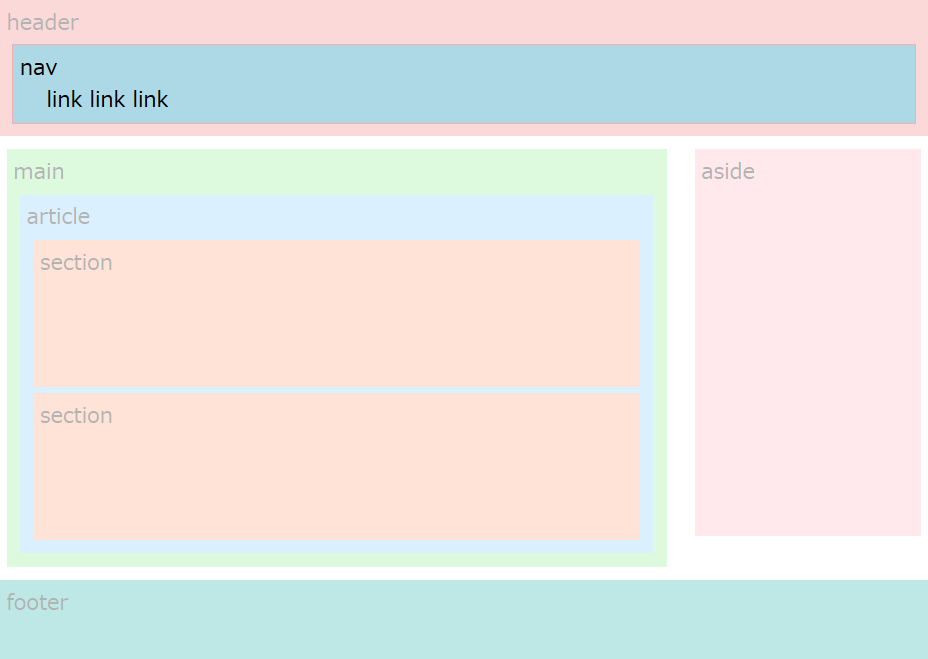
典型的なHTML5要素の構成例)
<body>
<header>
ページヘッダー(サイトタイトル、メニューなど)
<nav>
サイトメニュー
<ul>
<li>リンク</li>
<li>リンク</li>
<li>リンク</li>
</ul>
</nav>
</header>
<main>
記事などのメインコンテンツ
<article>
記事本文
</article>
</main>
<aside>
サイドバーなどのメイン以外のコンテンツ
</aside>
<footer>
ページフッター(メニュー、コピーライトなど)
</footer>
</body>なお、nav要素内にはリスト要素以外の要素が含まれてもよく、また必ずしもナビゲーションをリスト要素で囲まなければならないわけでもありません。
以下のようにnav要素内にページの主要なリンクが含まれていれば問題ありません。
nav要素内にリスト要素以外の要素も含まれる例)
<nav>
<div id="menu-1">
<h2>メニュー1</h2>
<div class="menu">
<ul>
<li>リンク</li>
<li>リンク</li>
<li>リンク</li>
</ul>
</div>
</div>
<div id="menu-2">
<h2>メニュー2</h2>
<div class="menu">
<ul>
<li>リンク</li>
<li>リンク</li>
<li>リンク</li>
</ul>
</div>
</div>
</nav>
ナビゲーションにリスト要素を使用していない例)
<nav>
<div id="menu-1">
<div class="menu">
<span>リンク</span>
<span>リンク</span>
<span>リンク</span>
</div>
</div>
<div id="menu-2">
<div class="menu">
<span>リンク</span>
<span>リンク</span>
<span>リンク</span>
</div>
</div>
</nav>
nav要素の利点
nav要素は視覚障害者がWebサイトを閲覧する際に使用するスクリーンリーダーが、サイトのメニューを見つけ、利用者が必要なページを探し移動するのを助ける役割があります。
nav要素が無ければページの主要なナビゲーションを的確に見つける事が難しかったり、ページ内のあらゆるリンクを読み上げ、利用者を混乱させる結果になる可能性もあります。
主要ナビゲーションがnav要素で囲まれていればスクリーンリーダーはナビゲーション用のリンクを絞り込むことができ、利用者の負担を低減し、且つ効率的なWeb閲覧を可能にします。
主要なメニューのみをnav要素で囲むのはそのためであり、ページ内のあちらこちらにnav要素があっては困るわけです。
また、検索エンジンでもnav要素を基にサイトのメインメニューを見つけ、サイトの構造を把握するために優先的にリンクを辿ろうとするかもしれません。
何故なら検索エンジンは訪問者と同じ行動をとろうと試みるためであり、視覚障害者も例外ではないはずだからです。
W3Cによるnav要素の説明
nav要素は、他のページまたはページ内の部分にリンクしているページのセクションを表します。
ページ上のすべてのリンクグループがnav要素内にある必要はありません。この要素は、主に主要なナビゲーションブロックで構成されるセクションを対象としています。 特に、利用規約、ホームページ、著作権ページなど、サイトのさまざまなページへのリンクの簡単なリストがフッターに表示されるのが一般的です。 このような場合は、フッター要素だけで十分です。 このような場合はnav要素を使用できますが、通常は不要です。
初期レンダリングでナビゲーション情報が省略されることで恩恵を受けるユーザー、またはナビゲーション情報がすぐに利用可能になることで恩恵を受けるユーザーを対象としたユーザーエージェント(スクリーンリーダーなど)は、この要素を使用して 必要に応じて最初にページをスキップまたは提供します。
公開日時:2019年06月08日 22:33:07