エディタの準備(VSC・Atom・Netbeansの比較)
カテゴリ:準備編
エディタについて
早速Webサイトのコーディングと行きたいところですが、その前に最低限の準備が必要です。
まずはエディタを用意しましょう。
HTMLはテキストデータであるため、メモ帳でも書けますが、最近はコードの補完機能(候補を表示)や構文チェック機能も備わった高機能で無料のエディタがたくさんあります。
例えば、Visual Studio CodeやAtomなどがあります。
また、JavaやPHPなどのサーバーサイドのプログラミングやテスト用サーバとの連動も可能なIDEであるNetbeansなどもお勧めです。
とはいえ初めてWebサイトを構築する方の多くはフロントエンドという事になるでしょうから、Visual Studio CodeやAtomが良いかと思います。
どちらもMac版とWindows版があり、拡張機能(パッケージ)を追加することで様々な機能を追加でき、非常に高機能です。
他にもSublime Text(有料)やVim(CLIアプリ)がありますが、あえてこれらを選ぶ理由もないため割愛します。(Vimは使いこなせるとかっこいいですが、殆どの操作がショートカットになり、覚えるまでに時間がかかるでしょう)
エディタの特徴とダウンロード先
各エディタの簡単な特徴とサンプル画像、ダウンロードサイトのリンクを以下に記載します。
-
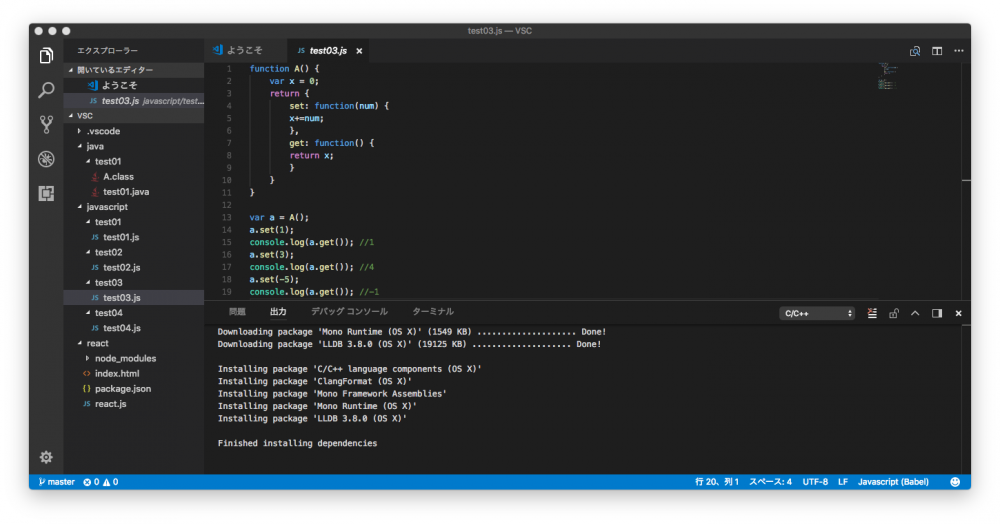
Visual Studio Code

Microsoftのエディタです。
ターミナルが統合されており、MacやLinuxであればbashがデフォルトです。node.jsをインストールすれば、そのままnodeやnpmコマンドが使用できます。
Windows版の場合はデフォルトはPower Shellですが、Windows Subsystem for Linux機能とアプリストアのUbuntuをインストールすればUbuntuのbashと連携する事もできます。 -
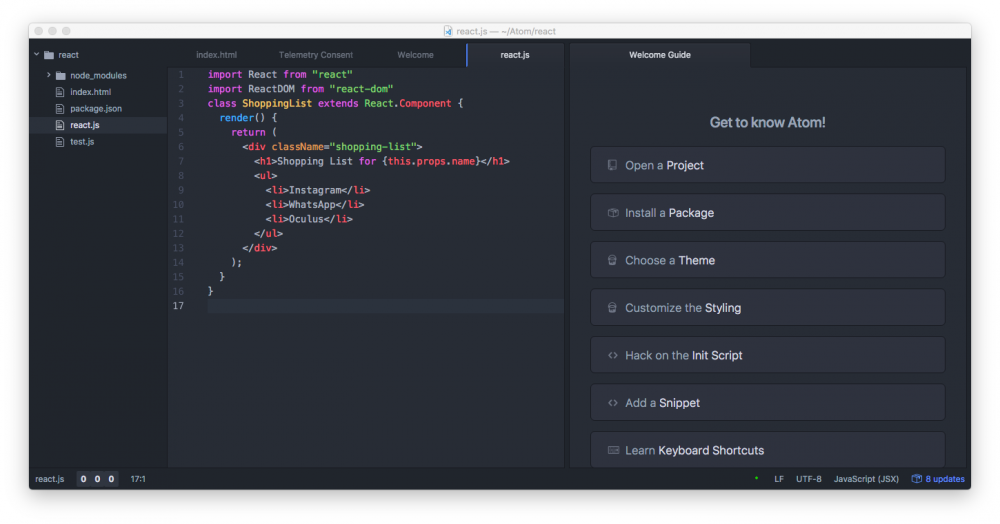
Atom

GitHubが提供する人気のエディタです。
パッケージを追加していく事で様々な機能を使用できるようになります。
Visual Studio Codeにシェアを奪われてきている感もありますが、まだまだ人気があります。
デフォルトではターミナルとの統合はありませんが、プラグインで追加する事ができます。Visual Studio CodeにするかAtomにするかは両方使ってみて好みで選んでもいいでしょう。 -
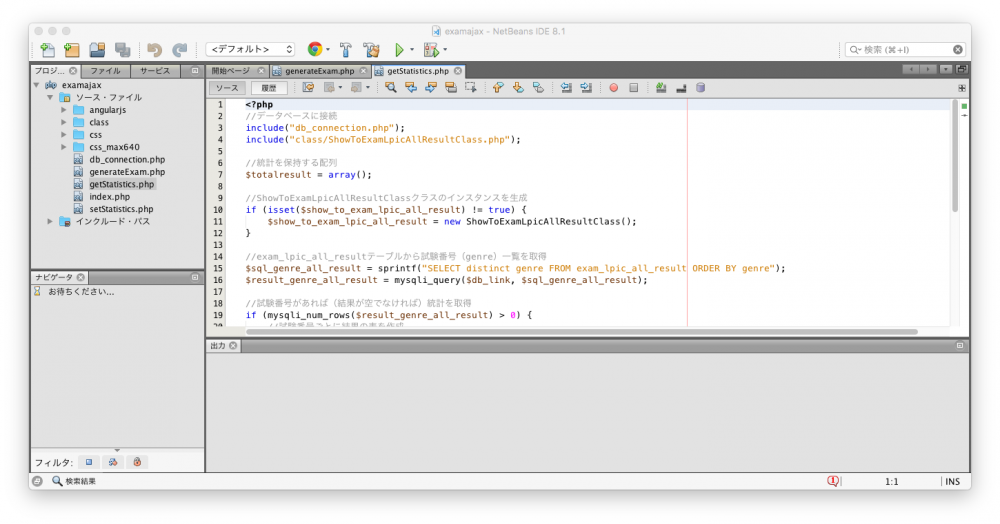
Netbeans

Netbeansコミュニティにより開発されているオープンソースのIDE(統合開発環境)です。
Java以外にもPHPやJavaScriptのコード補完や構文チェック機能もあり、サーバーサイドからフロントエンドまでをカバーします。プラグインを追加する事で、フレームワークやGit(バージョン管理ツール)、Lint(構文の厳格なチェックツール)なども使用できます。
またオプションでTomcat(Javaアプリ用Webサーバー)を一緒に追加する事もできます。
Apacheは含まれませんが、保存時にソースを指定したディレクトリに即時コピーできる機能があるため、変更したコードをApacheで即テストできます。Mac環境であれば標準のApacheのドキュメントルート(/Library/WebServer/Documents/)配下をコピー先に指定して使用すると便利です。
エディタではなくIDEであるためかなり高機能です。
公開日時:2017年12月17日 13:26:10


.png)